1. 다양한 타입을 하나의 배열에 담을 수 있다.
: 자바에서 collection도 다양한 타입을 담을 수 있으나, <> 제네릭을 사용해서 해당하는 타입만 담았음.
2. 없는 인덱스를 찍어도 오류가 나지 않고 실행된다. undefiend 라고 뜬다.
3. 배열이 고정된 크기가 아니다. 아주 유연하게 값이 들어간다.
4. JS 배열에서는 stack 명령어를 사용할 수 있다.
: push, pop
5. 배열을 객체처럼 사용할 수 있다.
6. 숫자를 정렬할 때는 독특한 형태를 쓴다.


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
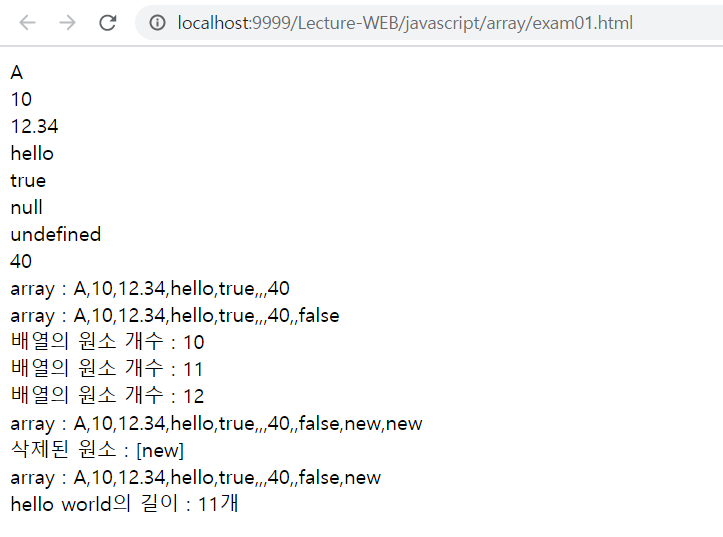
var array = ['A', 10, 12.34, "hello", true, null, undefined, 40];
document.write(array[0] + '<br>');
document.write(array[1] + '<br>');
document.write(array[2] + '<br>');
document.write(array[3] + '<br>');
document.write(array[4] + '<br>');
document.write(array[5] + '<br>');
document.write(array[6] + '<br>');
document.write(array[7] + '<br>'); // 없는 인덱스를 찍어도 실행이 된다. undefined로 뜬다.
document.write('array : ' + array + '<br>'); // 한번에 찍으면 undefined 안나온다.
array[9] = false; // 배열이 고정된 크기가 아니다. 아주 유연하게 값이 들어간다.
document.write('array : ' + array + '<br>');
document.write('배열의 원소 개수 : ' + array.length + '<br>');
// 마지막 원소 다음에 새로운 값을 넣고 싶으면?
array[array.length] = "new"; // 이거보다 좀 더 편한 방법은 없을까?
document.write('배열의 원소 개수 : ' + array.length + '<br>');
// JS 배열에서는 stack 명령어를 사용할 수 있다.
array.push("new");
document.write('배열의 원소 개수 : ' + array.length + '<br>');
document.write('array : ' + array + '<br>');
let num = array.pop();
document.write('삭제된 원소 : [' + num + '] <br>');
document.write('array : ' + array + '<br>');
let str = "hello world";
document.write(str + '의 길이 : ' + str.length + "개<br>");
</script>
</head>
<body>
</body>
</html>
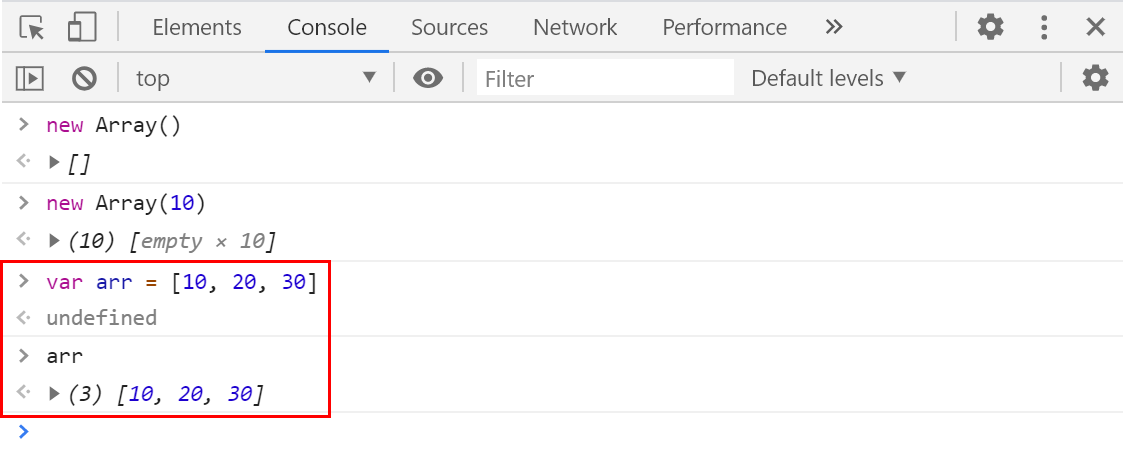
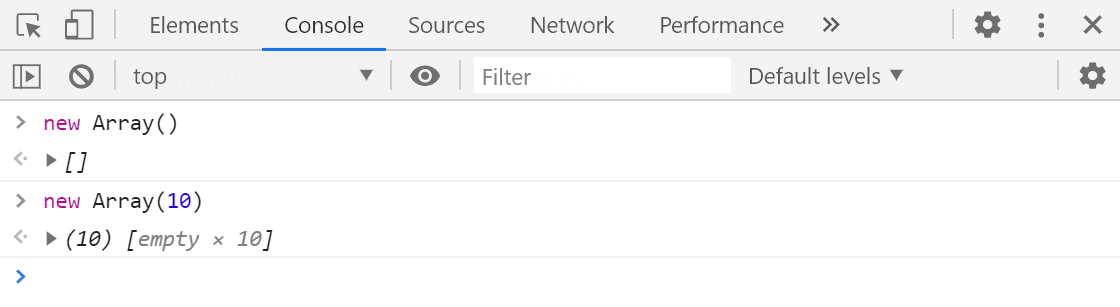
new Array() 형태를 쓸 수 있다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
var state = new Array();
/* state[0] = '서울특별시';
state[0] = '대구광역시'; */
state['서초'] = '서울특별시';
state['광명'] = '경기도';
state['해운대'] = '부산광역시';
for(let i in state){
document.write(state[i] + '<br>');
}
document.write(state[i] + '<br>');
// 배열을 객체처럼 사용할 수 있다.
var person = new Array();
person['name'] = '홍길동'
person['phone'] = '010-1111-2222'
person['addr'] = '서울시 서초구'
person.gender = 'M'
for(var key in person) {
document.write(key + ' : ' + person[key] + '<br>')
}
</script>
</head>
<body>
</body>
</html>
숫자정렬하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
var books = new Array();
books.push('신데렐라')
books.push('박천구리')
books.push('소재구리')
books.push('박진구리')
for (let index in books){
document.write(books[index] + ' ');
}
document.write('<hr>');
var nums = [1,2,3,4,5,6,76,12,312,12];
document.write(nums + '<hr>');
nums.sort(); // 숫자를 문자열로 인식했네요!
document.write(nums + '<hr>');
// 숫자 오름차순 방법
nums.sort(function(left, right) {
return left-right;
})
document.write(nums + '<hr>');
// 숫자 내림차순 방법
nums.sort(function(left, right) {
return right - left;
})
document.write(nums + '<hr>');
</script>
</head>
<body>
</body>
</html>'웹 프로그래밍 > JavaScript' 카테고리의 다른 글
| [JS] 함수 생성 및 활용 (함수 호이스팅, arguments, callback 함수) (0) | 2020.06.16 |
|---|---|
| [JS] 반복문을 통해 Array 원소를 출력하기 (0) | 2020.06.16 |
| [JS] do while, while 반복문 사용하기 (0) | 2020.06.16 |
| [JS] 백틱(backtick) 사용 예제 (0) | 2020.06.16 |
| [JS] 자바스크립트 디버깅 방법(JS는 에러가 나도 실행이 된다. 화면에 나타나지 않을 뿐! 그럴 땐 console 확인) (0) | 2020.06.16 |
