객체 생성, 속성 추가, 속성 삭제
- Object 생성 : 객체명 = { }
- 속성명 : 속성값
- 객체명.추가할속성명 = 값;
- delete(객체명.삭제할속성명);
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
/* Object 생성
'속성명' = '속성값'의 형태로 써야한다. 이때, 속성명의 싱글쿼테이션은 생략 가능하다.
하지만, 속성명에 특수문자가 있으면 반드시 싱클쿼테이션으로 감싸야한다. */
var person = { // 내부에 표현된 형태가 json(JavaScript Object Notation)
name : '홍길동',
phone : '010-1111-2222',
'phone-home' : '010-2222-3333' // 속성명에 특수문자가 있으면 반드시 싱클쿼테이션으로 감싸야한다.
};
alert('typeof : ' + typeof person);
alert('person : ' + person);
console.log(person);
/* 내부의 데이터를 보고싶으면, console log를 봐야한다!
콘솔로그에서만 객체가 가지고 있는 모든 값을 볼 수 있다. */
alert('name : ' + person.name);
alert('phone : ' + person.phone);
alert('name : ' + person['name']);
alert('phone : ' + person['phone']);
document.write('속성 name 존재 여부 : ' + ('name' in person) + '<br>');
document.write('속성 phone 존재 여부 : ' + ('phone' in person) + '<br>');
document.write('속성 address 존재 여부 : ' + ('address' in person) + '<br>');
person.address = '경기도 광명시';
document.write('속성 address 존재 여부 : ' + ('address' in person) + '<br>');
delete(person.address);
document.write('속성 address 존재 여부 : ' + ('address' in person) + '<br>');
</script>
</head>
<body>
</body>
</html>
속성명 : 속성값 조회하기
- alert(속성명 + this.속성명)
속성값을 출력하기
- (1) 단순 노가다
- (2) with(this) 활용
- (3) for 반복문 활용
- (4) toString 함수를 생성하고, 활용하여 출력하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
var person = {
'name' : '홍길동',
'phone' : '010-1111-2222',
'addr' : '경기도 광명시',
'info' : function(){
// 속성명 : 속성값 출력하기 (1) ===> 단순 노가다
alert(
'name : ' + this.name + '\n'
+ 'phone : ' + this.phone + '\n'
+ 'addr : ' + this.addr
);
// 속성명 : 속성값 출력하기 (2) ===> with(this) 활용 노가다
let msg = ''
with(this){
// this를 붙여줘야 속성에 접근할 수 있다.
// 그런데! with(this)를 쓰면 this를 안 붙여도 된다.
// with(this) 하면, 속성명 앞에 'this.' 붙게 됨(보이지는 않음)
msg += 'name : ' + name + '\n';
msg += 'phone : ' + phone + '\n';
msg += 'addr : ' + addr + '\n'
}
alert(msg);
// 속성명 : 속성값 출력하기 (3) ===> for 반복문 활용
for(var key in this){
if((typeof this[key]) != 'function')
// typeof 연산자는, 그 뒤에 오는 것의 타입을 반환해준다.
// instanceof와 비슷하다.
document.write(key + " : " + this[key] + '<br>');
}
}
}
person.info();
// document.write(person.toString() + '<br>');
// 속성명 : 속성값 출력하기 (4) ===> toString 함수 활용하기
person.toString = function(){
let msg = '';
for(let key in this){ // this : 객체명, key : 속성명
if((typeof this[key] != 'function')) // 아하! type이 'function'인가요? 물어본거다.
// this['info'] 하면 그 내용부까지 줄줄이 많은 내용이 나옵니다.
// typeof this['info'] 라고 했기 때문에, 'function' 으로 출력되는 것임.
// this[key] => person['속성명'] 싱글쿼테이션이 붙어있음!! 그래서 이렇게 써야함.
// 속성값 표현 방법 2가지 : (1) 객체명['속성명'], (2) 객체명.속성명
msg += `${key} : ${this[key]}<br>`
}
return msg;
}
document.write(person.toString());
document.write('<hr>');
document.write(person);
document.write('<hr>');
// 객체명만 찍으면, 무조건 toString 메소드를 호출한다. java와 비슷하네요.
// 그런데, 자바스크립트에서는 오버라이딩이 없잖아? 그냥 명시적으로 객체.toString = function(){} 등으로 정의하면 되는듯!
// 아. 여기서는 오버라이딩 개념이 아니라고 합니다. person이라는 객체에 toString 이라는 함수를 만든 것이다. Object에 있는 toString과는 별개라고 합니다.
// person.prototype.toString = function(){} 등, prototype을 사용하려면 new 로 객체를 생성해야 쓸 수 있다.
// toString 함수는 객체에 애초에 존재한다. toString 함수를 덮어쓰지 않고, 객체명.toString() 하면 [object Object] 라고 뜹니다.
// 그리고 자바스크립트에서는 오버라이딩 개념이 없다. 덮어쓰기라고 보는 것이 더 정확할 듯!
// + 모든 자바스크립트 객체는 object를 상속받는다. 그것들은 정의되지 않은 상속받는 함수가 있다.
// + 오브젝트에 있는 toString을 쓰려면 person.prototype.toString 이렇게 써야한다.
with(person){
info(); // 'person.' 생략돼있다.
}
// 위와 같은 표현 : person.info();
</script>
</head>
<body>
</body>
</html>
객체 배열 생성 + 배열 내 객체의 속성, 속성값 출력하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
var person = {
'name' : '홍길동',
'phone' : '010-1111-2222',
'name' : '홍길동',
'phone' : '010-1111-2222'
}
var person2 = {
'name' : '윤길동',
'phone' : '010-3333-4444',
'addr' : '서울시 서초구'
}
var persons = [person, person2];
for(let index in persons) {
let p = persons[index]
for(let key in p){
//document.write(`name : ${ p.name }, phone : ${ p.phone }<br>`)
document.write(`${key} : ${p[key]} <br>`)
}
}
////////////////////////////////////////////////////
// persons는 배열이다. 배열의 요소가 객체다 : {}, {}
var persons = [{
'name' : '홍길동',
'phone' : '010-1111-2222'
}, {
'name' : '윤길동',
'phone' : '010-3333-4444',
'addr' : '서울시 서초구'
}]
alert(typeof persons); // 왜 타입이 object로 뜰까?
// 배열은 스택 명령어와 동일하다. push, pop으로 추가 제거한다.
// 배열에 객체를 하나 추가한다.
persons.push({
'name' : '임길동',
'phone' : '010-6666-7777'
})
/* 이렇게 내용부를 쓸 필요가 없지. stack은 가장 마지막에 들어온 것이 무조건 먼저 삭제될테니까!!
persons.pop({
'name' : '임길동',
'phone' : '010-6666-7777'
});
*/
persons.pop();
for(let index in persons) {
let p = persons[index]
for(let key in p){
//document.write(`name : ${ p.name }, phone : ${ p.phone }<br>`)
document.write(`${key} : ${p[key]} <br>`)
}
}
</script>
</head>
<body>
</body>
</html>
객체를 생성하는 함수 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
function makePerson(name, phone, addr) {
var p = {
'name' : name, // 콜론왼쪽에 있으면 속성명으로 인식하기때문에, 인자와 이름이 같더라도 똑똑하게 받아들인다.
phone : phone,
addr : addr,
info : function() {
var msg = ''; //호이스팅이 일어나기때문에, 함수가 끝난 후에도 document.write(msg) 처럼 사용 가능.
for(let key in this){
if(key != 'info')
msg += key + ' : ' + this[key] + '<br>';
}
document.write(msg);
}
}
return p;
}
// var person = makePerson('홍길동', '010-1111-2222', '경기도 광명시');
let persons = [];
persons.push(makePerson('홍길동', '010-1111-2222' , '경기도 광명시'))
persons.push(makePerson('강홍길동', '010-2222-3333' , '서울시 서초구'))
for(let i in persons){ // i는 index입니다! 주의하세요.
// alert(i);
persons[i].info();
}
</script>
</head>
<body>
</body>
</html>
객체 얕은 복사, 깊은 복사
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
var person = {
name : '홍길동',
phone : '010-1111-2222',
toString : function() {
let msg = '';
for(let key in this) {
if((typeof this[key]) != 'function')
msg += key + ' : ' + this[key] + '<br>'
}
msg += '<hr>'
return msg
}
};
// 얕은 복사(shallow copy)
var person2 = person;
document.write(person.toString())
document.write(person2.toString())
person2.phone = '010-6666-7777';
document.write(person.toString())
document.write(person2.toString())
document.write("======= deep copy(1) =======")
// 깊은 복사(deep copy)
var person3 = {};
for(let key in person){
person3[key] = person[key]; // 아주 유연하게 속성을 추가할 수 있다.
}
document.write(person.toString())
document.write(person3.toString())
document.write("======= deep copy(2) =======")
// 깊은 복사 함수를 만들어서 더 쉽게 쓰자.
function clone(obj){
let object = {};
for(let key in obj){
object[key] = obj[key]
}
return object;
}
person4 = clone(person);
document.write(person4.toString())
// 함수 만드는 것도 귀찮아. 더 쉽게 써보자.
var person5 = {...person}; // 객체를 배열로 취급하기 때문에, 전개연산자('...')을 사용해서 각각의 element를 넣읗 수 있다.
document.write(person5.toString())
</script>
</head>
<body>
</body>
</html>
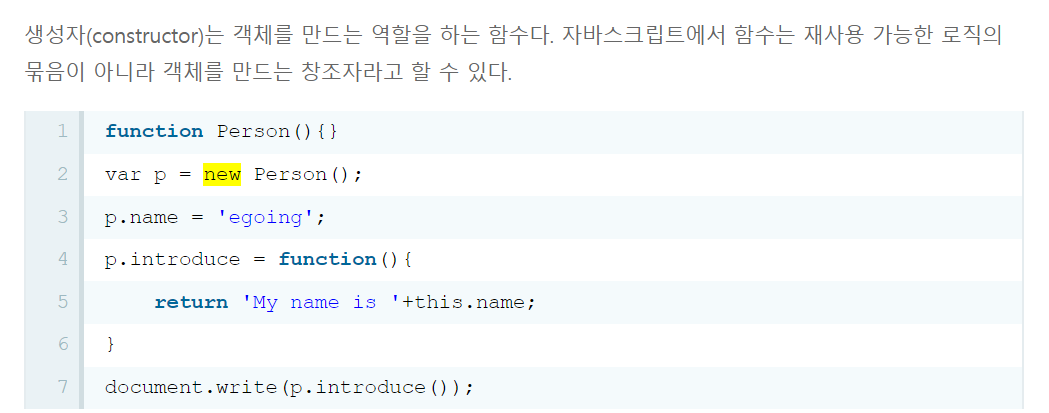
new 를 쓰면, 함수에 return을 지정하지 않아도 객체를 반환해주는것같다!!
new를 쓰면 알아서 객체 공간이 생긴다. 생성자에 리턴값이 없어도 생성되는 것은 자바와 똑같네요

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
function Person(name, phone, addr) {
this.name = name;
this.phone = phone;
this.addr = addr;
}
Person.prototype.info = function() {
var msg = '';
for(let key in this) {
if((typeof this[key] != 'function'))
msg += key + ' : ' + this[key] + '<br>'
}
document.write(msg)
}
function Doctor(name, phone, addr, major){
this.name = name;
this.phone = phone;
this.addr = addr;
this.major = major;
}
let person = new Person('둘리', '010-6666-4894', '갤럭시 어딘가')
person.info();
let doctor = new Doctor('김의사', '010-5465-9999', '성형외과')
console.log(doctor);
</script>
</head>
<body>
</body>
</html>
'웹 프로그래밍 > JavaScript' 카테고리의 다른 글
| [JS] 배열(Array)깊은 복사(deep copy) 편하게 하기 (0) | 2020.06.17 |
|---|---|
| [JS] 객체 배열에서 객체를 꺼내는 for 반복문 VS 객체 내의 요소를 꺼내는 for 반복문 (0) | 2020.06.17 |
| [JS] 전개연산자 : array 요소를 하나씩 보내기(1:1 매핑) apply, ...array (0) | 2020.06.17 |
| [JS] 전개연산자 : 매개변수(parameter)로 받을 때 사용법 (0) | 2020.06.17 |
| [JS] 람다함수와 비슷한 Arrow function (0) | 2020.06.17 |


