3가지 방식으로 location을 활용할 수 있다.
아래의 방법(1)이 가장 많이 쓰이는 형태다.


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
// body에서 a태그를 쓰지 않고 링크를 거는 방법
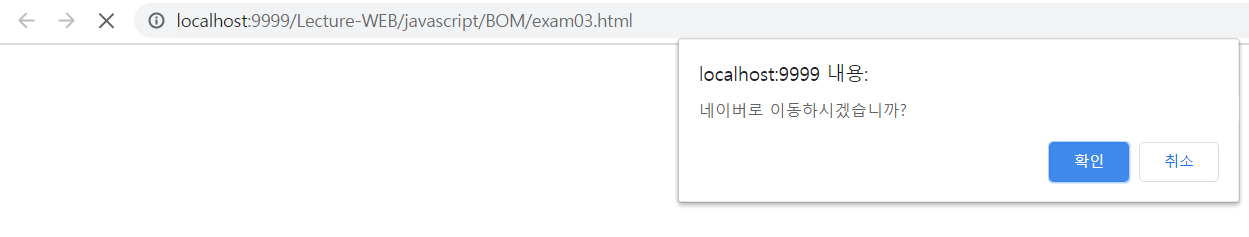
if(confirm('네이버로 이동하시겠습니까?')){ //confirm 확인 눌렀을 때 true 반환됨.
location.href ="http://www.naver.com"; // 방법(1)
//location ="http://www.naver.com"; 방법(2)
//location.assign("http://www.naver.com"); 방법(3)
}
</script>
</head>
<body>
<!-- <a href = "http://www.naver.com">네이버이동</a> -->
</body>
</html>
여기서 주의할 점 : 크롬브라우저는 script를 먼저 실행하기 때문에 body를 실행하지 않는다.
그래서 나온 개념이 'onload'라는 속성이다.
body태그 내에 onload 속성을 활용하면 자바스크립트의 함수를 쓸 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
function loadCall() {
alert('load 완료!!!')
}
</script>
</head>
<body onload = "loadCall()">
<h1>Hello</h1>
<h2>Good</h2>
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png"><br>
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png"><br>
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png"><br>
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png"><br>
</body>
</html>
이 onload 속성을 스크립트 내에서 쓸 수도 있다.
(body의 onload 보다 window의 onload를 더 많이 쓴다.)
body 내용을 다 뿌려주고 script 함수를 사용해야 하기 때문에
window의 onload를 사용해야 한다.
body 태그가 끝났을 때, 이벤트가 발생하고 거기에 매핑되어있는 onload가 호출되어서 script 내에 있는 window.onload가 호출되는 것이다. (들은 내용이라 확실치않음 조사 필요)
c.f) onclick이라는 이벤트도 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
function loadCall() {
alert('load 완료!!!')
}
window.onload = function() {
alert('load 완료')
}
</script>
</head>
<!-- <body onload = "loadCall()"> -->
<body>
<h1>Hello</h1>
<h2>Good</h2>
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png"><br>
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png"><br>
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png"><br>
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png"><br>
</body>
</html>'웹 프로그래밍 > JavaScript' 카테고리의 다른 글
| [JS] DOM(문서객체모델) 기초 (0) | 2020.06.19 |
|---|---|
| [JS] 노래 재생, 정지해보기 (onclick 이벤트, button 활용) (0) | 2020.06.19 |
| [JS] 팝업이 줄어들게 만들기 (0) | 2020.06.18 |
| [JS] 도형의 넓이 구하기 (0) | 2020.06.18 |
| [JS] 369 게임 만들어보기 (0) | 2020.06.18 |
