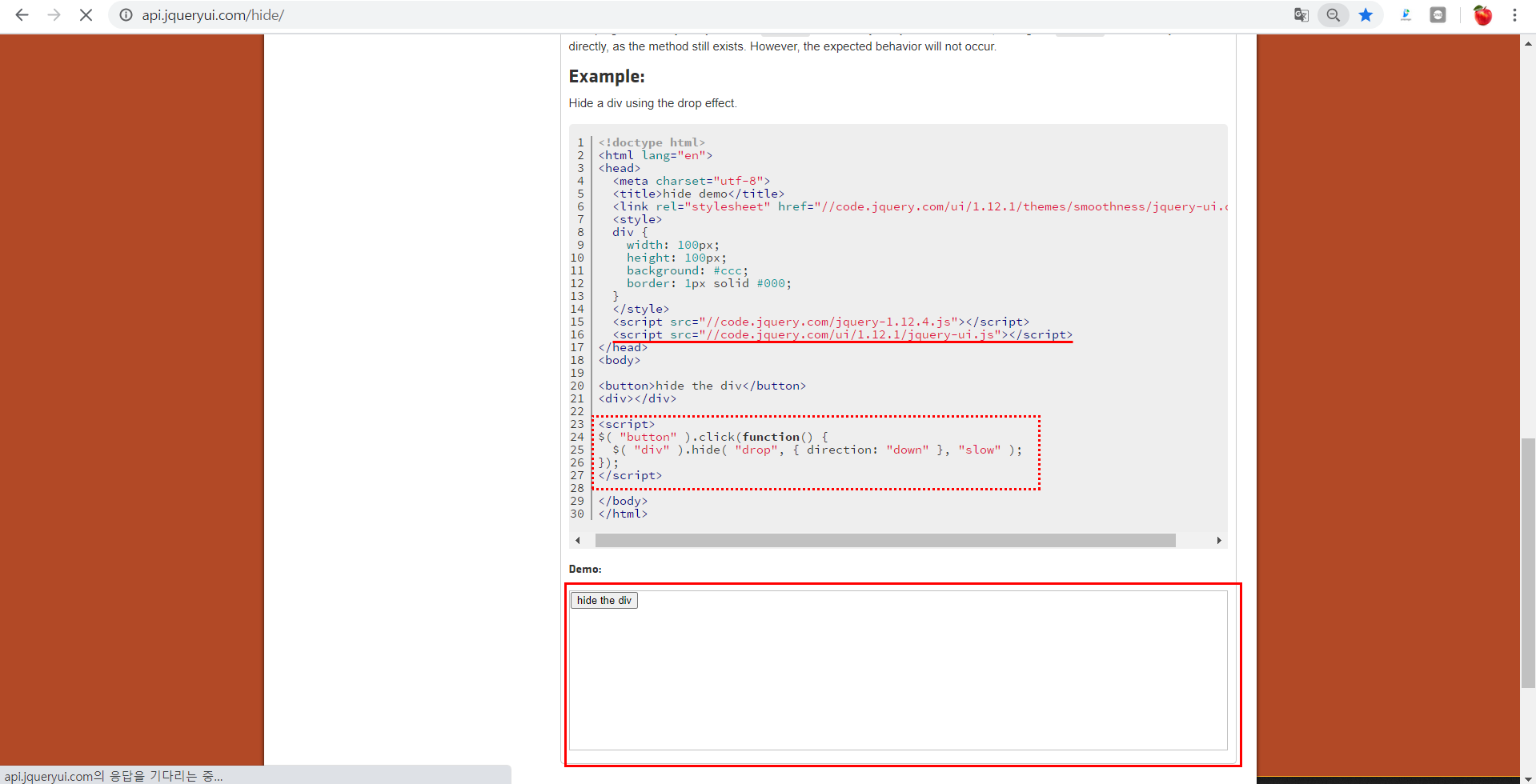
https://api.jqueryui.com/hide/


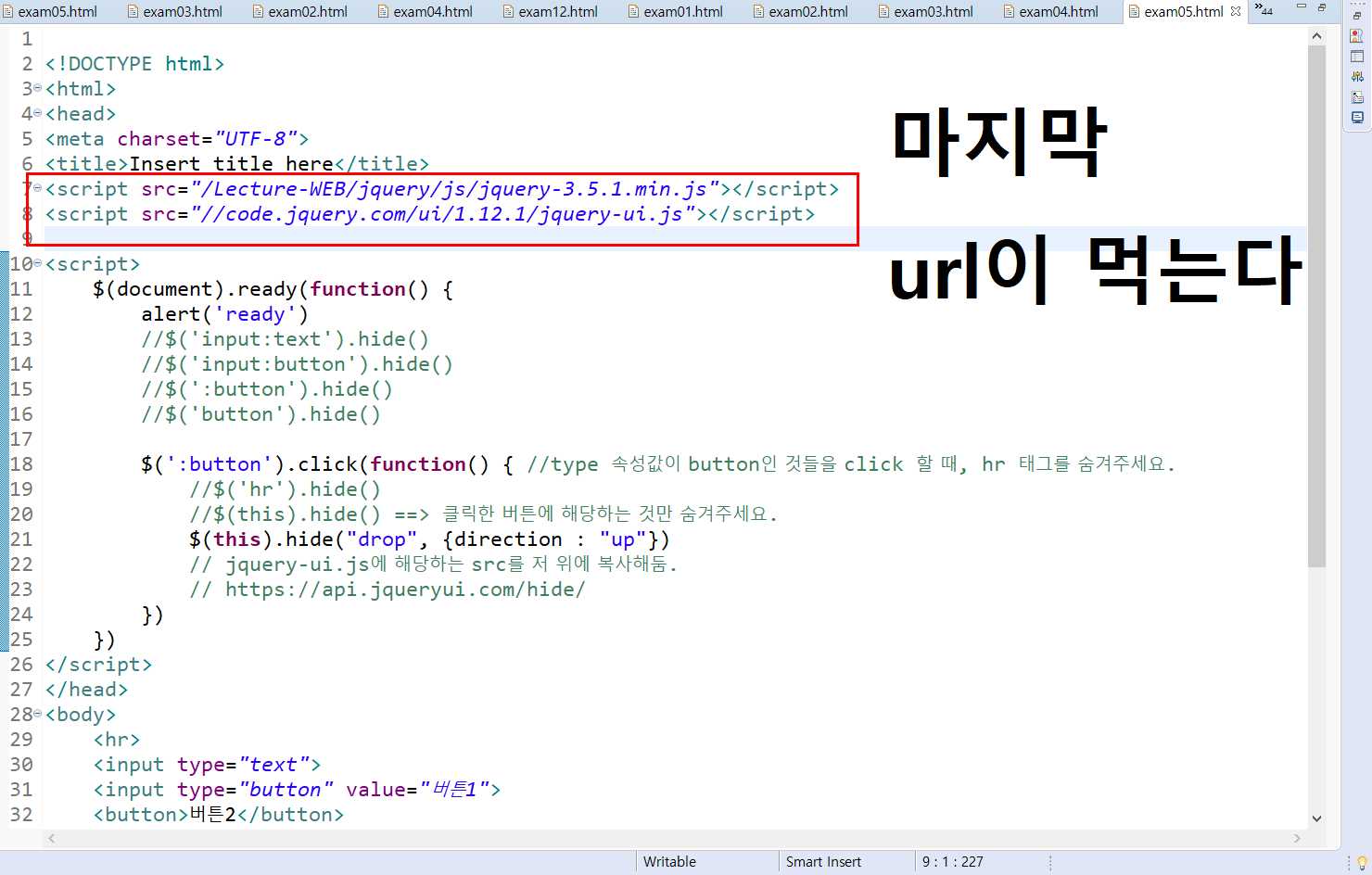
jquery ui의 url을 선언해준다. 두개의 js가 지정돼있으면, 마지막 url이 먹는다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="/Lecture-WEB/jquery/js/jquery-3.5.1.min.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <!-- 마지막에 임포트한 jQuery url이 적용된다. 아래의 hide 함수도 이에 해당하는 함수가 호출된 것. -->
<script>
$(document).ready(function() {
alert('ready')
//$('input:text').hide()
//$('input:button').hide()
//$(':button').hide()
//$('button').hide()
$(':button').click(function() { //type 속성값이 button인 것들을 click 할 때, hr 태그를 숨겨주세요.
//$('hr').hide()
//$(this).hide() ==> 클릭한 버튼에 해당하는 것만 숨겨주세요.
$(this).hide("drop", {direction : "up"})
// jquery-ui.js에 해당하는 src를 저 위에 복사해둠.
// https://api.jqueryui.com/hide/
})
})
</script>
</head>
<body>
<hr>
<input type="text">
<input type="button" value="버튼1">
<button>버튼2</button>
<hr>
</body>
</html>
'웹 프로그래밍 > jQuery' 카테고리의 다른 글
| [jQuery] mouse 관련 이벤트 : click, dblclick, hover, mouseenter, mouseleave (0) | 2020.06.23 |
|---|---|
| [jQuery] CSS 적용 (table 홀수 행, 짝수 행 따로 적용하기) (0) | 2020.06.23 |
| [jQuery] jQuery 객체와 JS 객체의 구분 (0) | 2020.06.23 |
| [jQuery] 속성을 지정한 선택자 활용 : $('a[target]').hide (0) | 2020.06.23 |
| [jQuery] 선택자, 후손태그 & 자식태그, :first & :first-child (0) | 2020.06.22 |
