bxslider.com/
- 사용 방법(1): CDN 방식
- 사용 방법(2): Local에 직접 설치하는 방식
bxslider 홈페이지에 접속합니다.

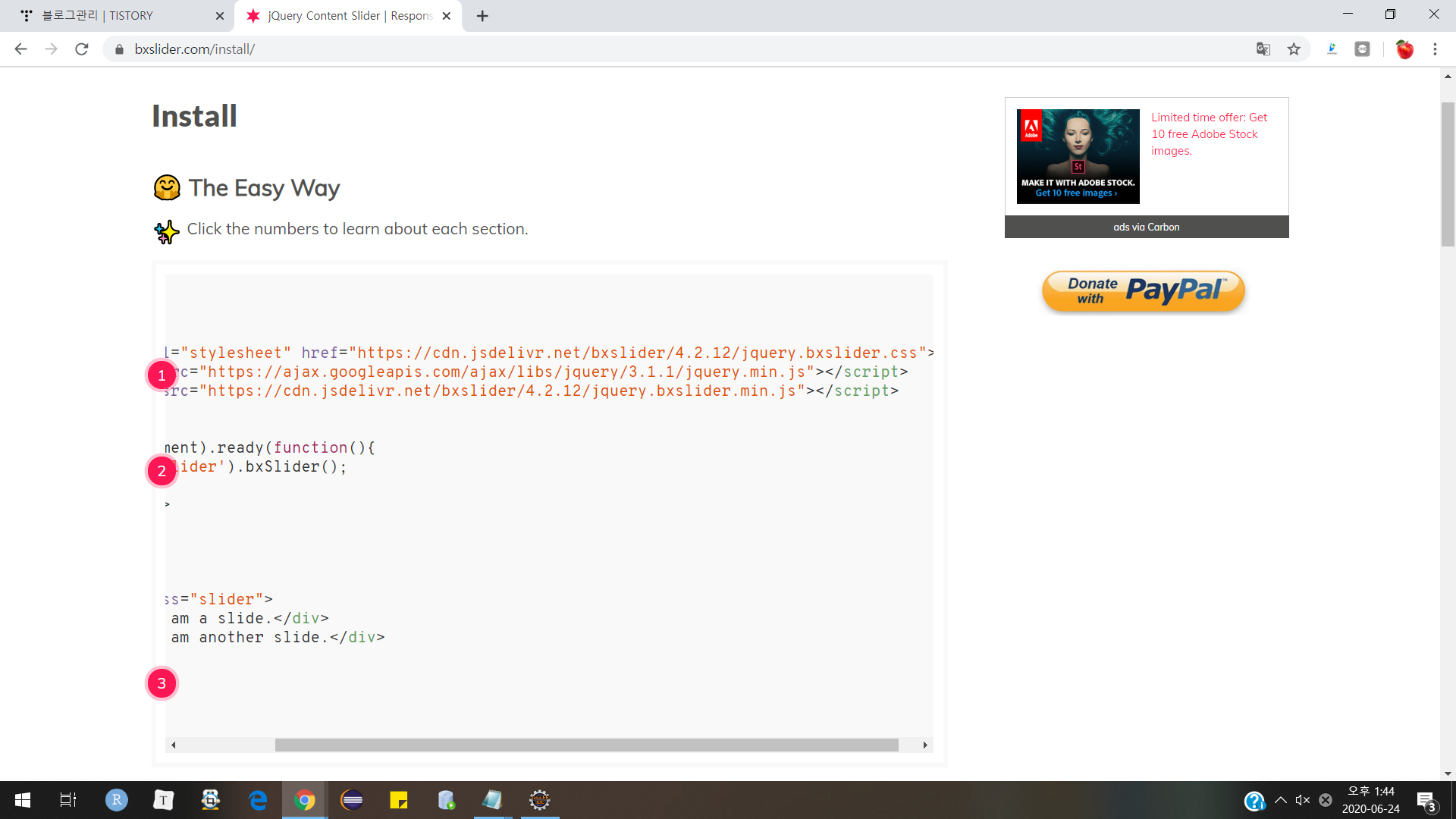
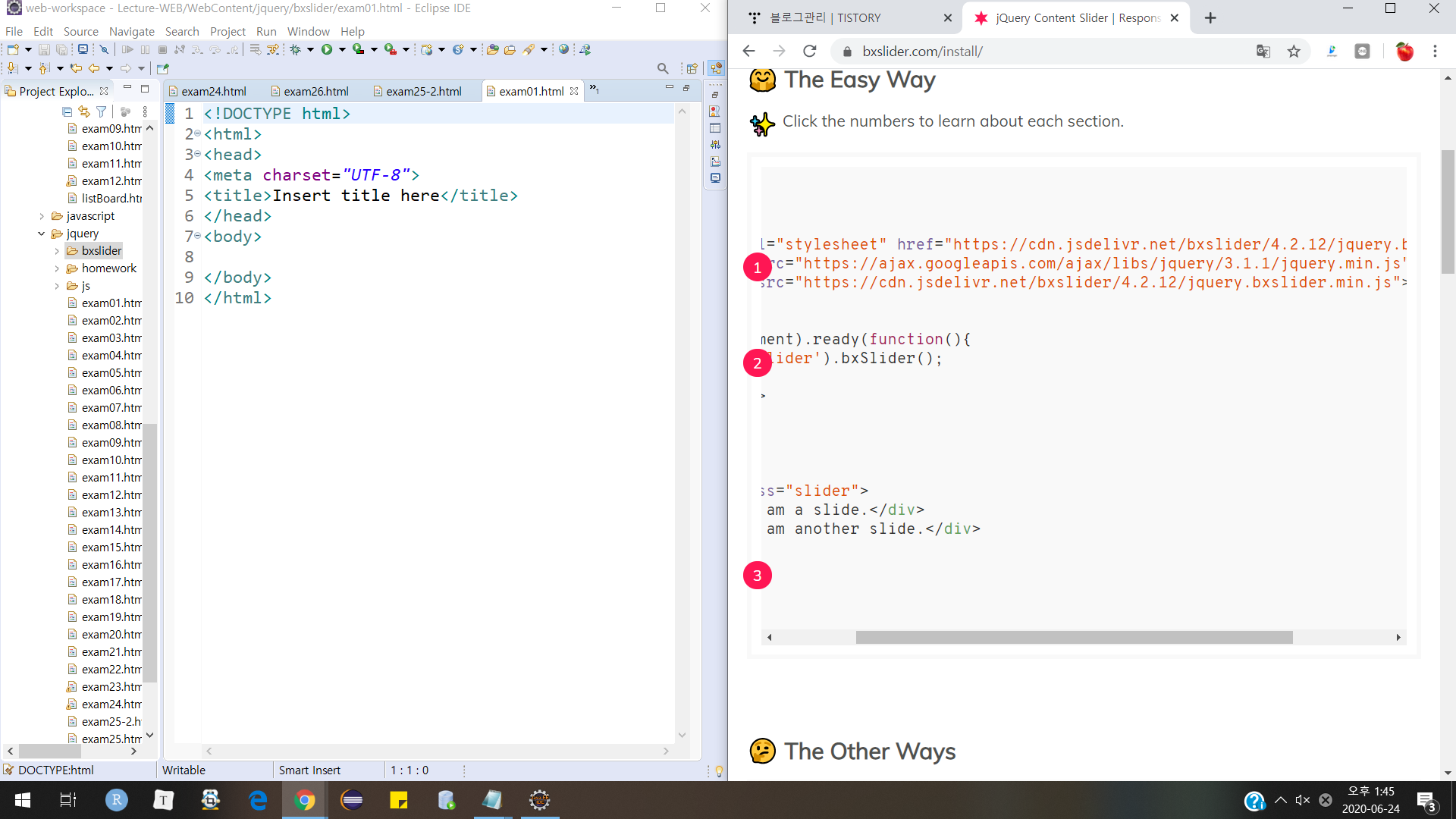
Install 페이지에 들어가면, CDN 방식과 설치방식을 안내해줍니다. 우리는 CDN 방식을 이용해봅시다.

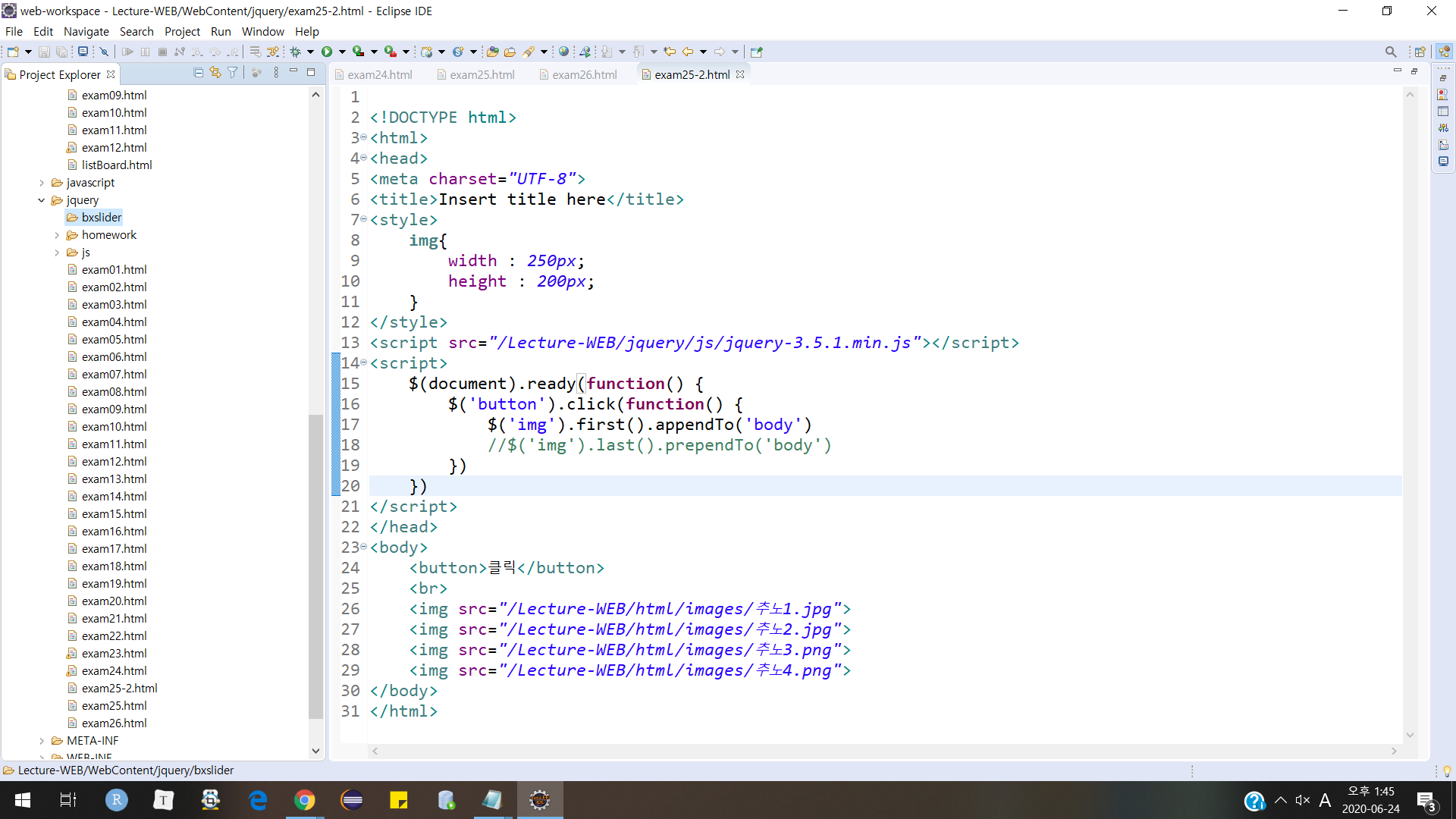
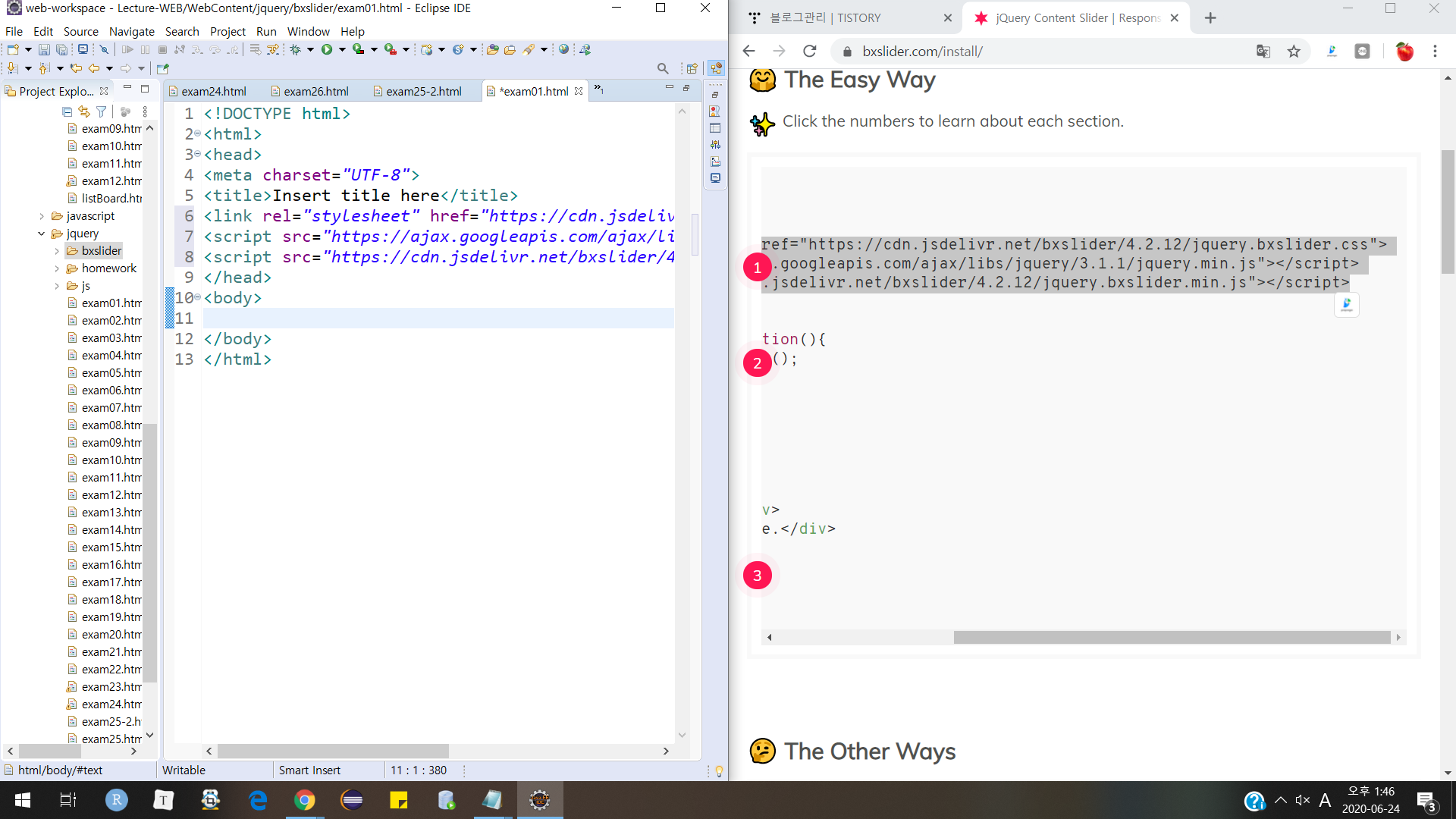
jquery 밑에 bxslider 폴더를 하나 만들고, 기본적인 세팅을 합니다.



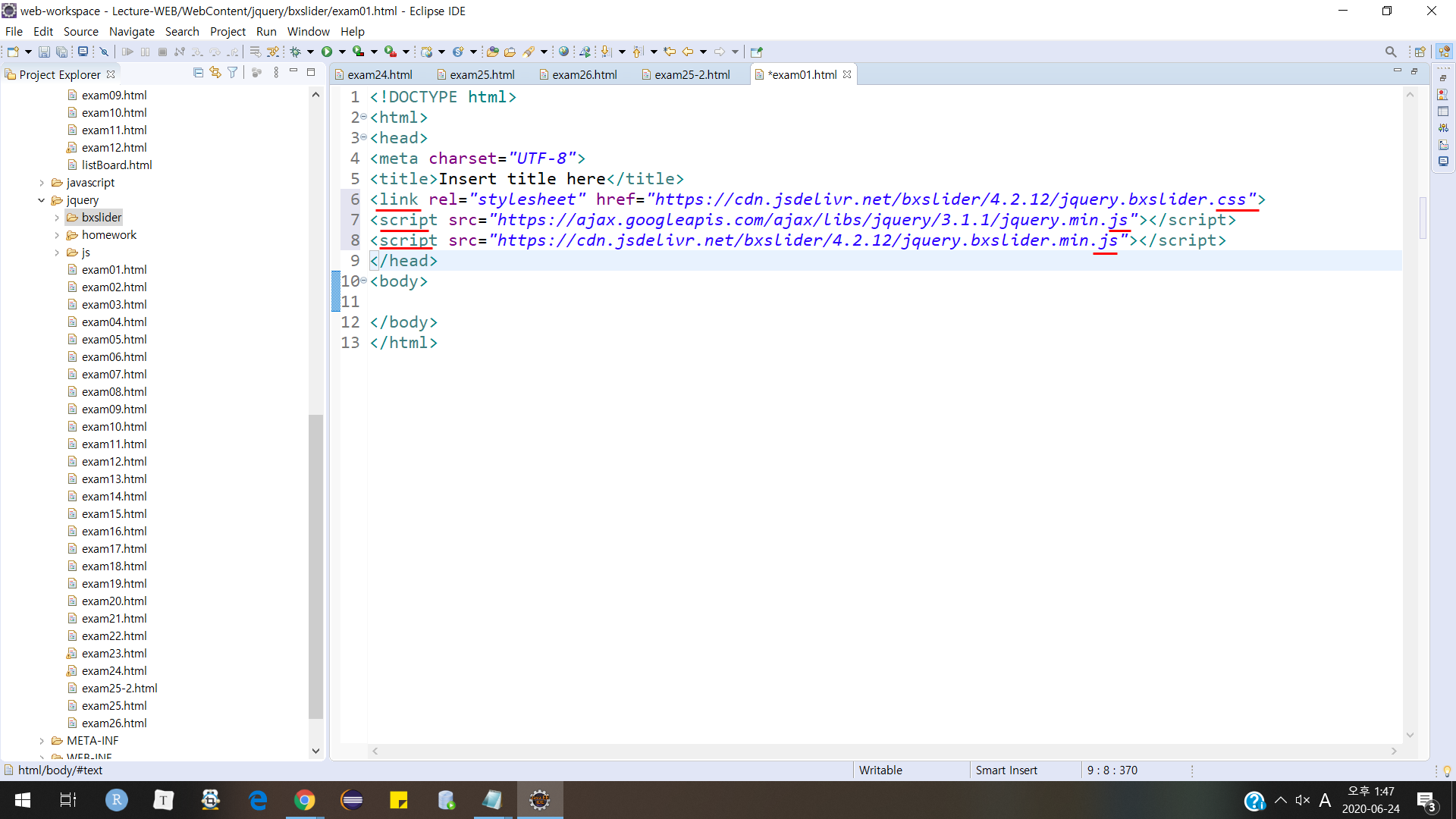
bxslider 기능을 사용하기 위해 css, script 링크를 추가합니다. (import 합니다)

외부의 css 파일을 import 하기 위해 쓰는 태그가 link.
css 파일 열어보면 <style> </style> 내부에 관련된 내용들이 있다.

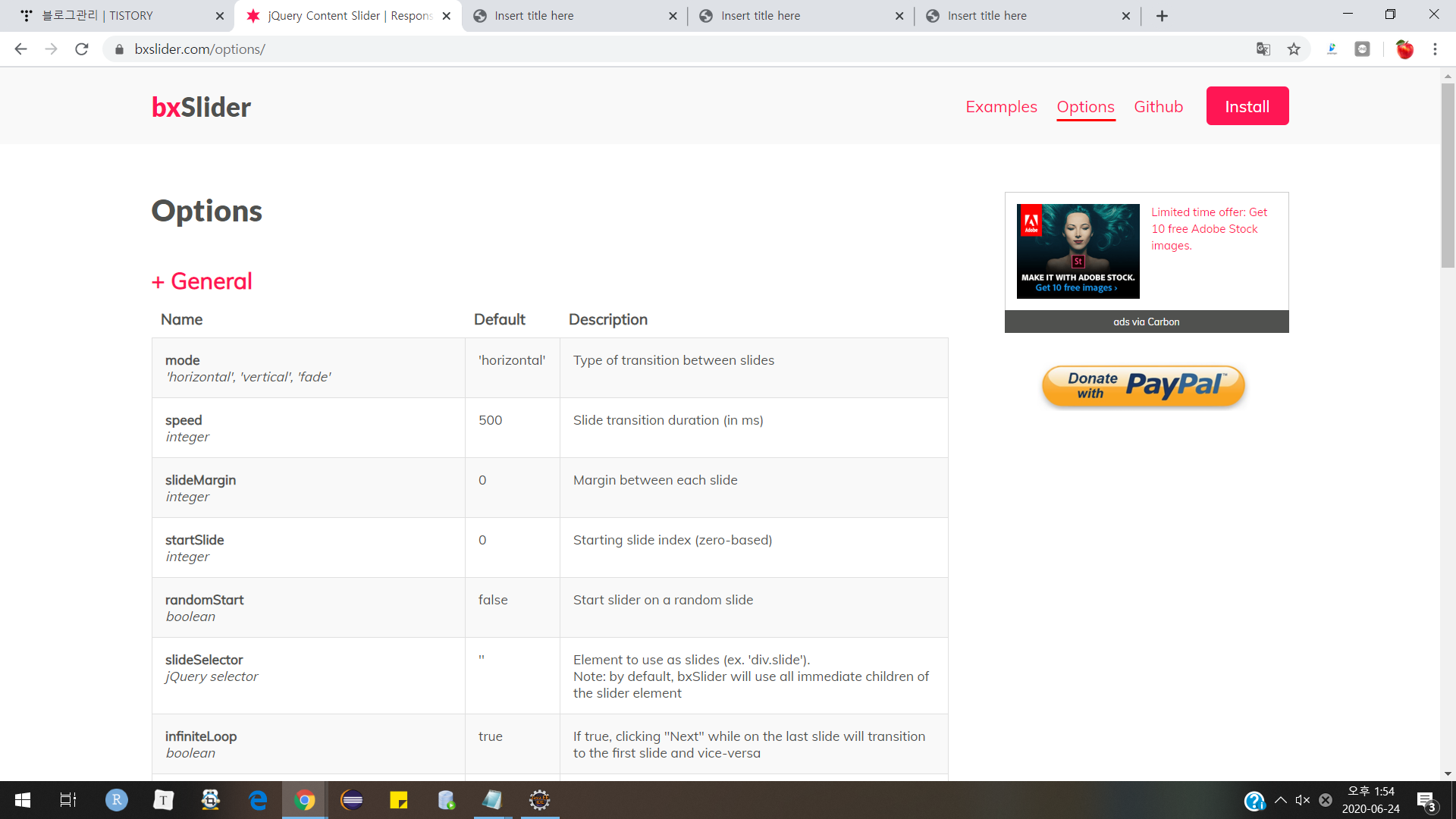
Examples에 예시가 있다.

여러 옵션을 활용할 수도 있다.



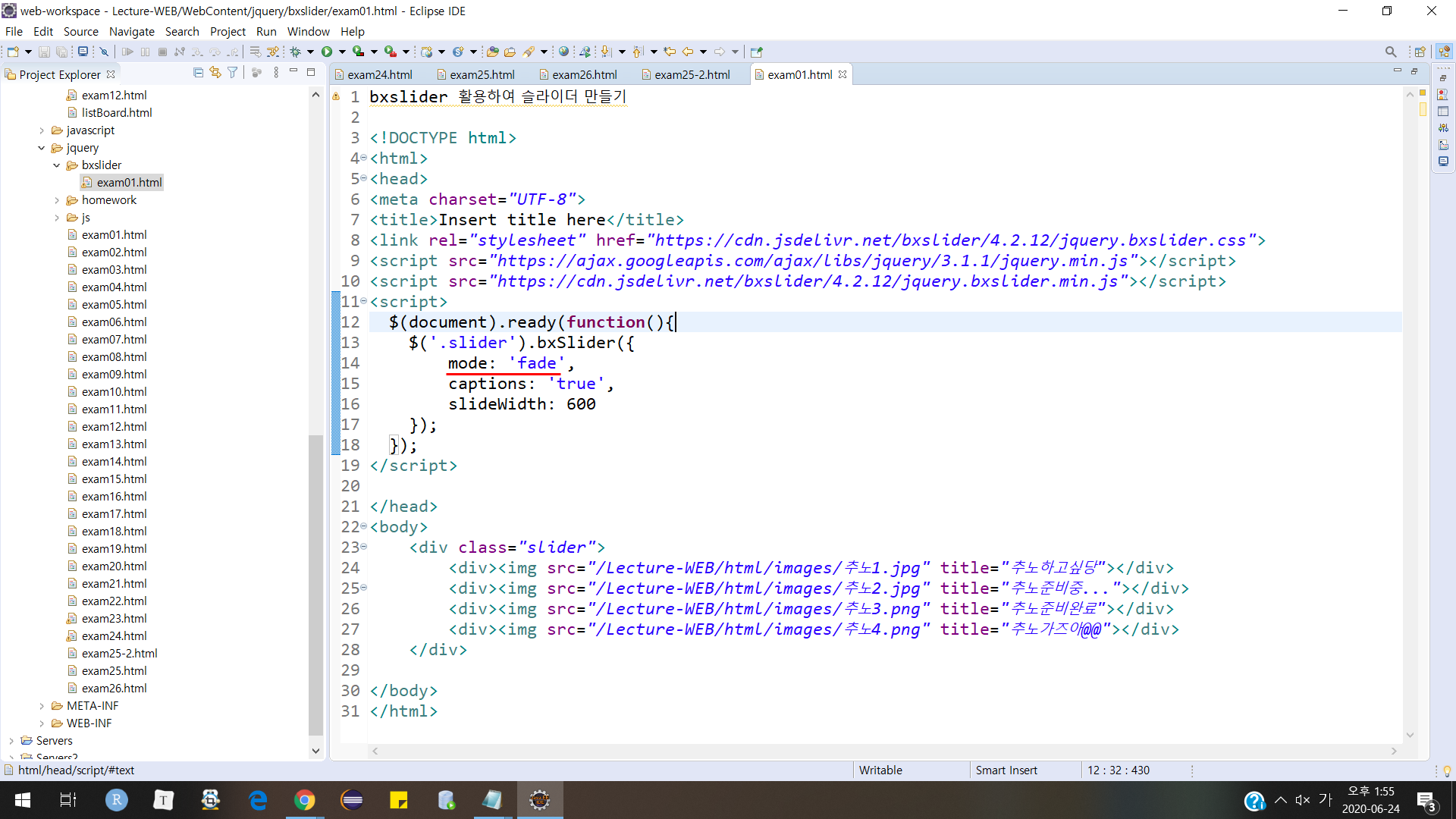
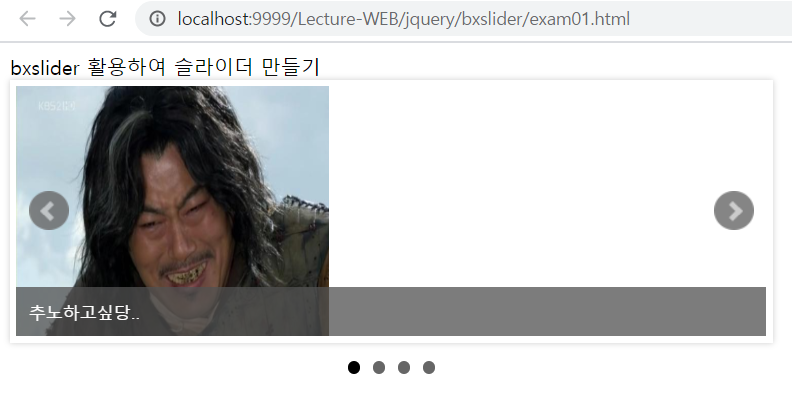
bxslider 활용하여 슬라이더 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.css">
<style>
img{
width : 250px;
height : 200px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/bxslider/4.2.12/jquery.bxslider.min.js"></script>
<script>
$(document).ready(function(){
$('.slider').bxSlider({
mode: 'vertical',
captions: 'true',
slideWidth: 600
});
});
</script>
</head>
<body>
<div class="slider">
<div><img src="/Lecture-WEB/html/images/추노4.png" title="추노하고싶당.."></div>
<div><img src="/Lecture-WEB/html/images/추노1.jpg" title="추노 준비중..."></div>
<div><img src="/Lecture-WEB/html/images/추노3.png" title="추노준비완료"></div>
<div><img src="/Lecture-WEB/html/images/추노2.jpg" title="@@추노 완료@@"></div>
</div>
</body>
</html>'웹 프로그래밍 > jQuery' 카테고리의 다른 글
| [jQuery] sendProcess를 쉽게 사용: $.ajax(); (0) | 2020.07.28 |
|---|---|
| [jQuery] 슬라이드 기능 구현하기 (버튼, 이미지) (0) | 2020.06.24 |
| [jQuery] 태그 인덱싱 (0) | 2020.06.24 |
| [jQuery] 형제 CSS 설정 : siblings, next, nextUntil, prev, prevUtill, prevAll (0) | 2020.06.24 |
| [jQuery] 부모, 선조, 자식, 후손 CSS 설정 : parent, parents, children, find, filter (0) | 2020.06.24 |
