p 태그는 paragraph의 의미를 가진다. 즉, 문단을 표현하는 태그다.
그래서 p 태그를 사용하면 문단 구분을 위한 여백이 생긴다.
이와 비슷한 div 태그가 있다.
단순히 division (분리, 분할)하기 위한 용도로 사용되는 무색 무취의 태그라고 보면 된다.
span 태그도 div와 비슷하게 무색무취의 기능을 하는 태그다. 그러나, p태그와 div 태그와는 성질이 조금 다르다.
태그는 block-level-element, inline-level-element로 구분할 수 있다.
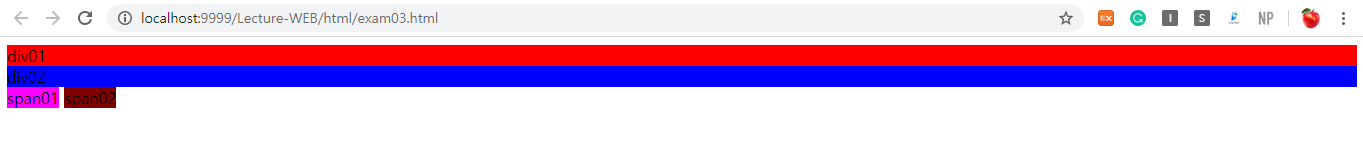
p 태그와 div 태그는 block-level-element 태그다. 즉, 태그가 한 라인에 붙지 않고, 블록처럼 위에서 아래로 쌓인다.
span 태그는 inline-level-element다. 즉, 태그가 한 라인에 붙는다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>
안녕하세요.
반갑습니다.
</p>
<p>
안녕하세요.
반갑습니다.
</p>
<div>
안녕하세요.
반갑습니다.
</div>
<div>
안녕하세요.
반갑습니다.
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 안녕하세요 </title>
</head>
<body>
<div style="background-color: red">div01</div>
<div style="background-color: blue">div02</div>
<span style="background-color: fuchsia;">span01</span>
<span style="background-color: maroon;">span02</span>
</body>
</html>
'웹 프로그래밍 > HTML' 카테고리의 다른 글
| [HTML] 특수문자 표현하기('<', '>', ' ') (0) | 2020.06.11 |
|---|---|
| [HTML] 제목(heading) 태그 <h1>, <h2>, ... , <h6> (0) | 2020.06.11 |
| [HTML] 선을 그리는 단일 태그 <hr> (0) | 2020.06.11 |
| [HTML] 줄바꿈 표현 & 줄바꿈 없는 공백 표현 : <br>, (0) | 2020.06.11 |
| [HTML] HTML 정의 및 특징 (0) | 2020.06.11 |


