사실 table 태그를 쓰기 보단 div 태그를 많이 쓴다
테이블의 구조
- thead
- tbody (여러 개 있어도 됨)
- tfoot
원래 순서는 (caption) - thead - tfoot - tbody 순으로 구성했으나, 요즘에는 (caption) - thead - tbody - tfoot 구성을 권장한다고 함.
키워드
: table, tr, td, colspan, rowspan

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div align = "center">
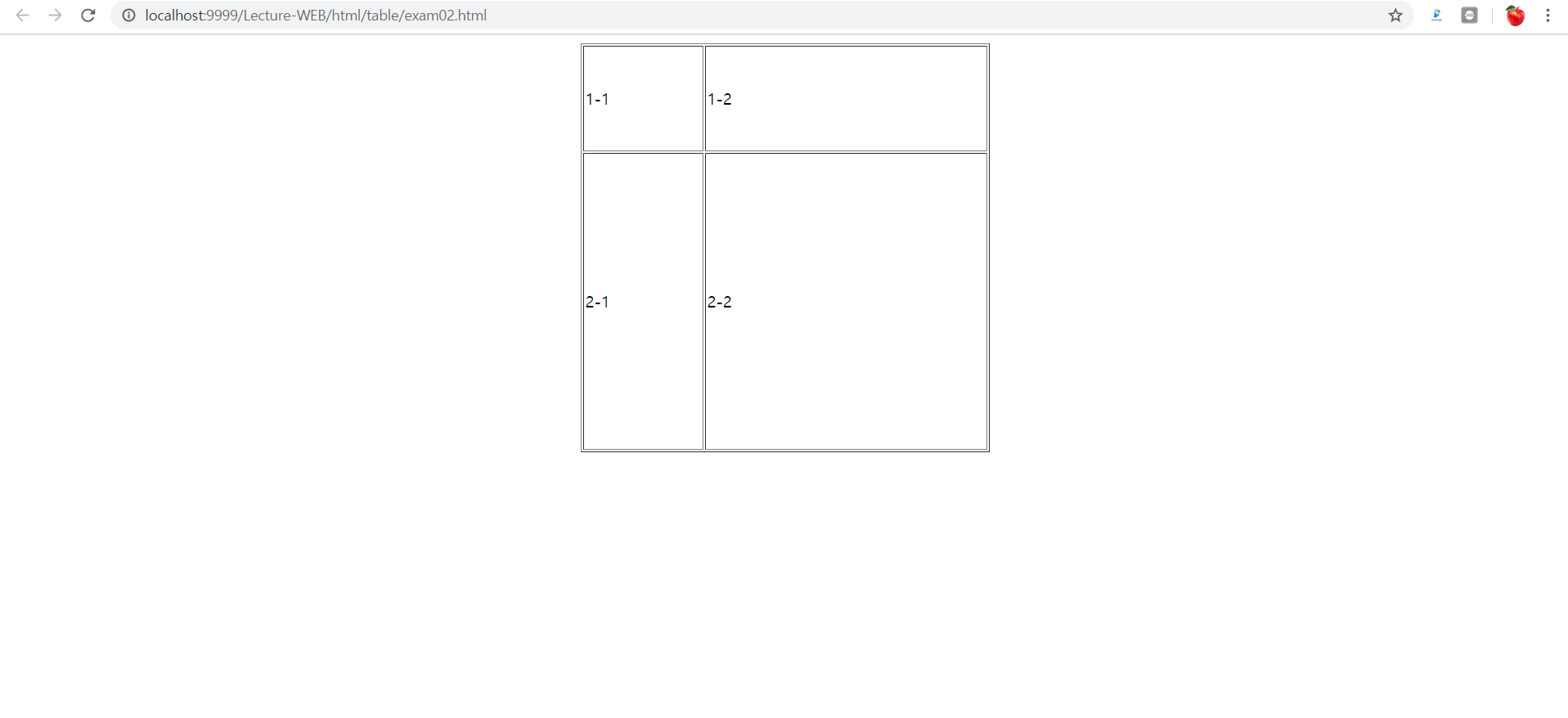
<!-- <table border="1" width = "400" height = "400" align = "center"> -->
<table border="1" style="width: 400px; height: 400px;">
<tr>
<!-- td>내용에 따라 크기가 자동으로 조절됩니다.</td> -->
<td width = "30%" height = "100px">1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
</table>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1" style="width: 400px; height: 400px">
<tr>
<td rowspan = "2">첫번째칸</td>
<td colspan = "2">두번째칸</td>
</tr>
<tr>
<td>두번째칸</td>
<td rowspan = "2">세번째칸</td>
</tr>
<tr>
<td>첫번째칸</td>
<td>두번째칸</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border = "1" style = "width: 400px; height: 600px">
<caption>table thead tbody tfoot 연습</caption>
<col style = "background-color: blue">
<col style = "background-color: green">
<col>
<col span = "2" style = "background-color: orange">
<thead>
<tr>
<th>h-1</th>
<th>h-2</th>
<th>h-3</th>
<th>h-4</th>
<th>h-5</th>
</tr>
</thead>
<tfoot style = "background-color: white">
<tr>
<td colspan ="5">table foot</td>
</tr>
</tfoot>
<tr style = "background-color: yellow ">
<td style = "background-color: red">1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
<td>1-5</td>
</tr>
<tr>
<td style = "background-color: red">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
</table>
</body>
</html>'웹 프로그래밍 > HTML' 카테고리의 다른 글
| [HTML] 계산기 모양 구현하기 <input type = "button"/> (0) | 2020.06.12 |
|---|---|
| [HTML] 한 번에 여러 줄의 코드를 수정하기 (alt + shift + a) (0) | 2020.06.11 |
| [HTML] HTML Standard (w3c 문서 참고하기) (0) | 2020.06.11 |
| [HTML] 멀티미디어 삽입하기 HTML4 VS HTML5 (0) | 2020.06.11 |
| [HTML] 목록 접기, 같은 문서 내 이동(details , a 태그의 #) (0) | 2020.06.11 |


