

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
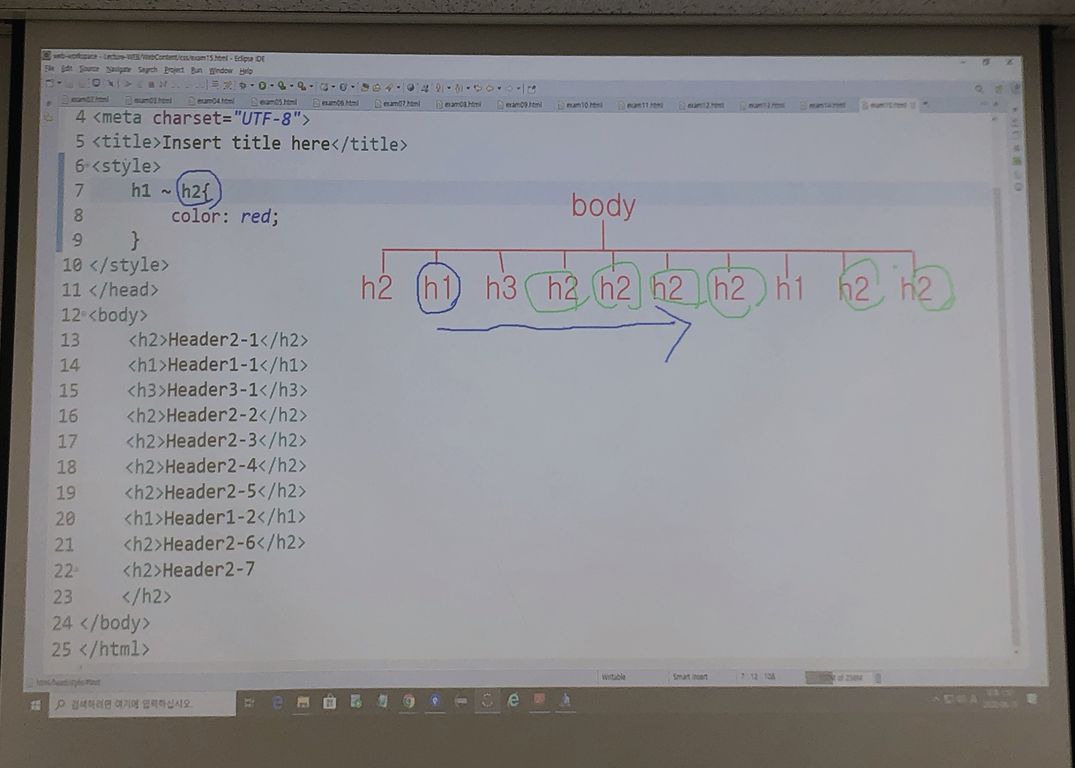
/* h1 ~ h2 { field : h1 오른쪽에 있는 것 중 h2에 해당하는 것
color : red;
} */
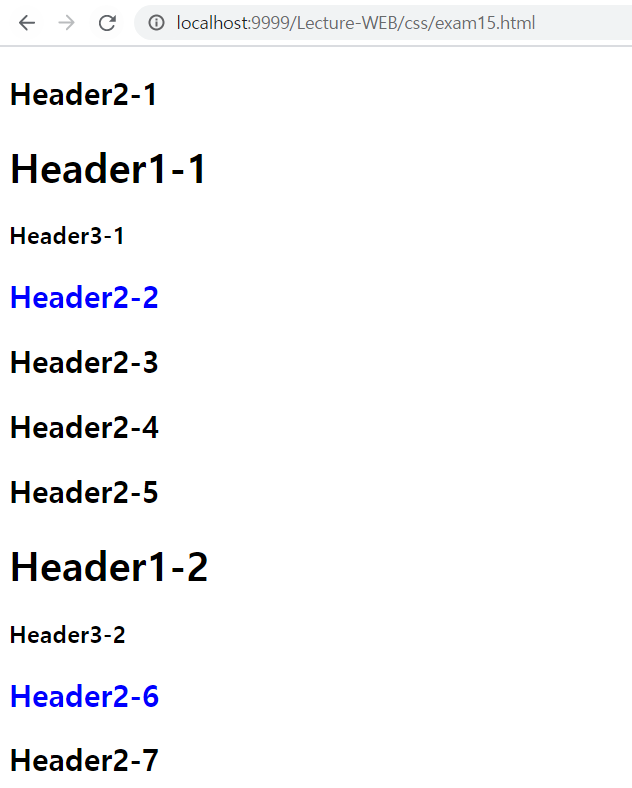
h3 + h2 { /* + : h3 바로 뒤에 h2가 있다면, 그에 해당하는 것 */
color : blue;
}
</style>
</head>
<body>
<h2>Header2-1</h2>
<h1>Header1-1</h1>
<h3>Header3-1</h3>
<h2>Header2-2</h2>
<h2>Header2-3</h2>
<h2>Header2-4</h2>
<h2>Header2-5</h2>
<h1>Header1-2</h1>
<h3>Header3-2</h3>
<h2>Header2-6</h2>
<h2>Header2-7
</h2>
</body>
</html>'웹 프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] first-child VS first-of-type 차이점 (0) | 2020.06.15 |
|---|---|
| [CSS] a 태그 다양한 설정(link, visited, hover 등) (0) | 2020.06.15 |
| [CSS] 자식태그, 후손태그 설정(#id h1, #id > h1, #id *, li:first-child 등) (0) | 2020.06.15 |
| [CSS] input 태그 type에 따라 값 지정하기(type, type=password 등) (0) | 2020.06.15 |
| [CSS] img 태그 '파일명 조건'에 따라 값 지정하기(src $= , src ^= , src *=) (0) | 2020.06.15 |



