
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
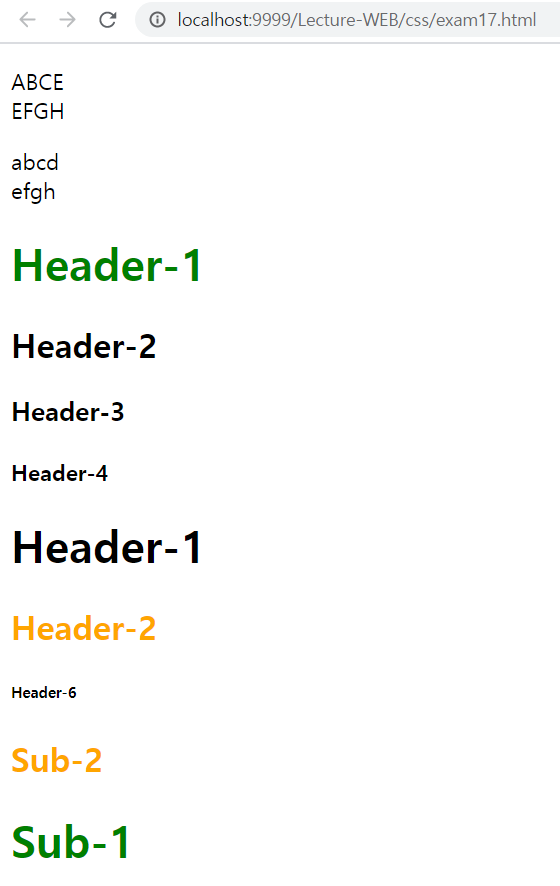
h1:first-child { /* 주의 : first child 중에서 h1인 것 */
color:red;
}
h1:first-of-type { /* child 중에서 처음 나오는 h1 */
color : green;
}
h2:last-of-type {
color : orange;
}
</style>
</head>
<body>
<p>
ABCE<br>
EFGH
</p>
<p>
abcd<br>
efgh
</p>
<h1>Header-1</h1> <!-- 얘가 first-child 이다. -->
<h2>Header-2</h2>
<h3>Header-3</h3>
<h4>Header-4</h4>
<h1>Header-1</h1>
<h2>Header-2</h2>
<h6>Header-6</h6>
<div>
<h2>Sub-2</h2> <!-- 얘가 first-child 이다. -->
<h1>Sub-1</h1>
</div>
</body>
</html>
참고 블로그
:first-child & :first-of-type 차이점
:first-child 와 :first-of-type 의 중요한 차이점 :first-child 와 :first-of-type 은 매우 유사하지만 간과할 수 있는 중요한 차이점이 있습니다. 이 차이점에 대해 알아보도록 하겠습니다. :first-child :firs..
webclub.tistory.com
'웹 프로그래밍 > CSS' 카테고리의 다른 글
| [CSS] 선택자에서 단일콜론과 이중콜론의 차이점(p::selection 의미) (0) | 2020.06.15 |
|---|---|
| [CSS] 가상클래스 p:only-child VS p:only-of-type 의미 및 차이점 (0) | 2020.06.15 |
| [CSS] a 태그 다양한 설정(link, visited, hover 등) (0) | 2020.06.15 |
| [CSS] 형제 연산자( ~, +) 적용해보기 (0) | 2020.06.15 |
| [CSS] 자식태그, 후손태그 설정(#id h1, #id > h1, #id *, li:first-child 등) (0) | 2020.06.15 |



