document 객체들(DOM)을 동적으로 편하게 제어하기 위해서 만들어 진 것이 jQuery
일반적인 형태 : $(선택자).함수명(callback함수);

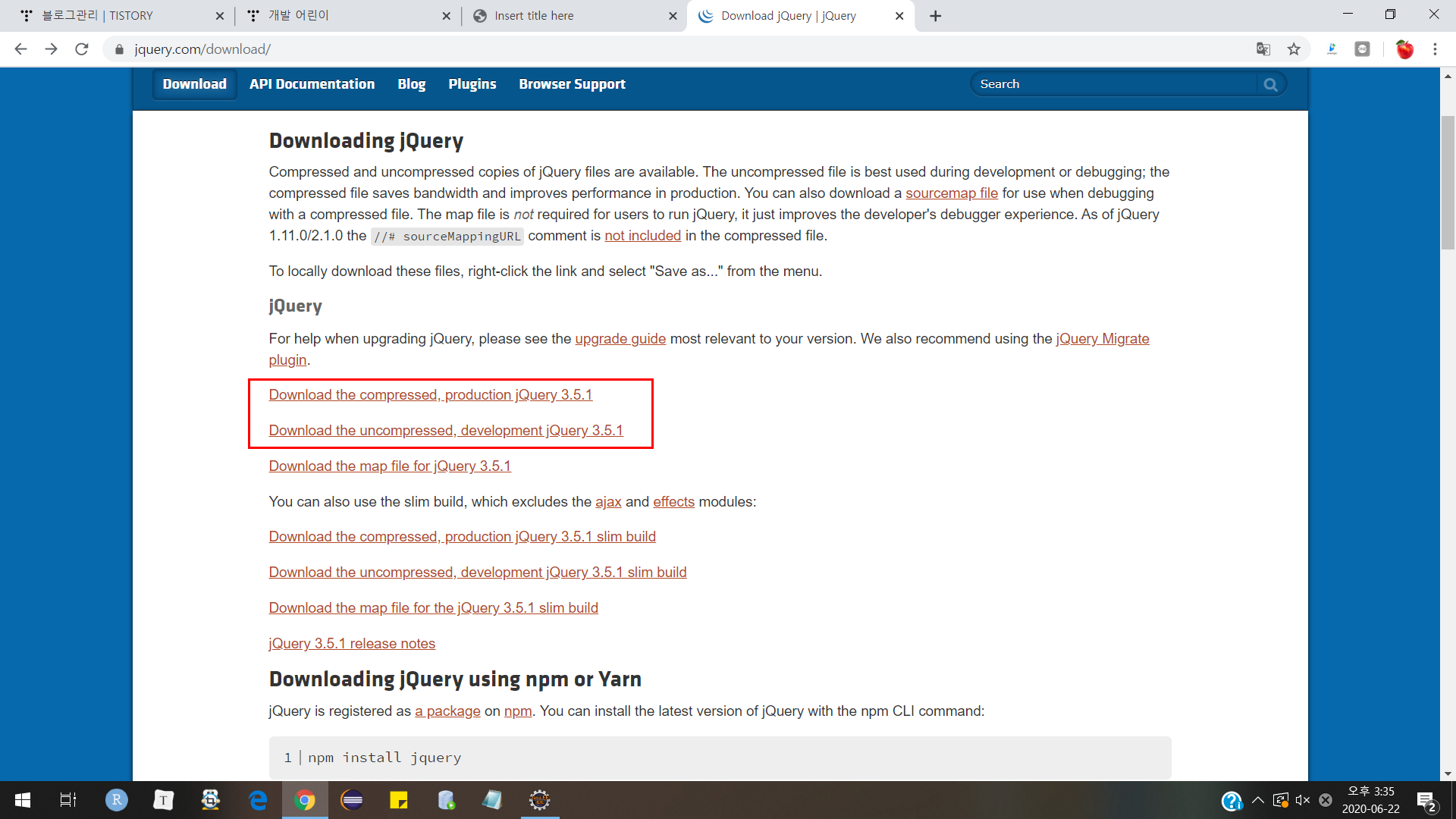
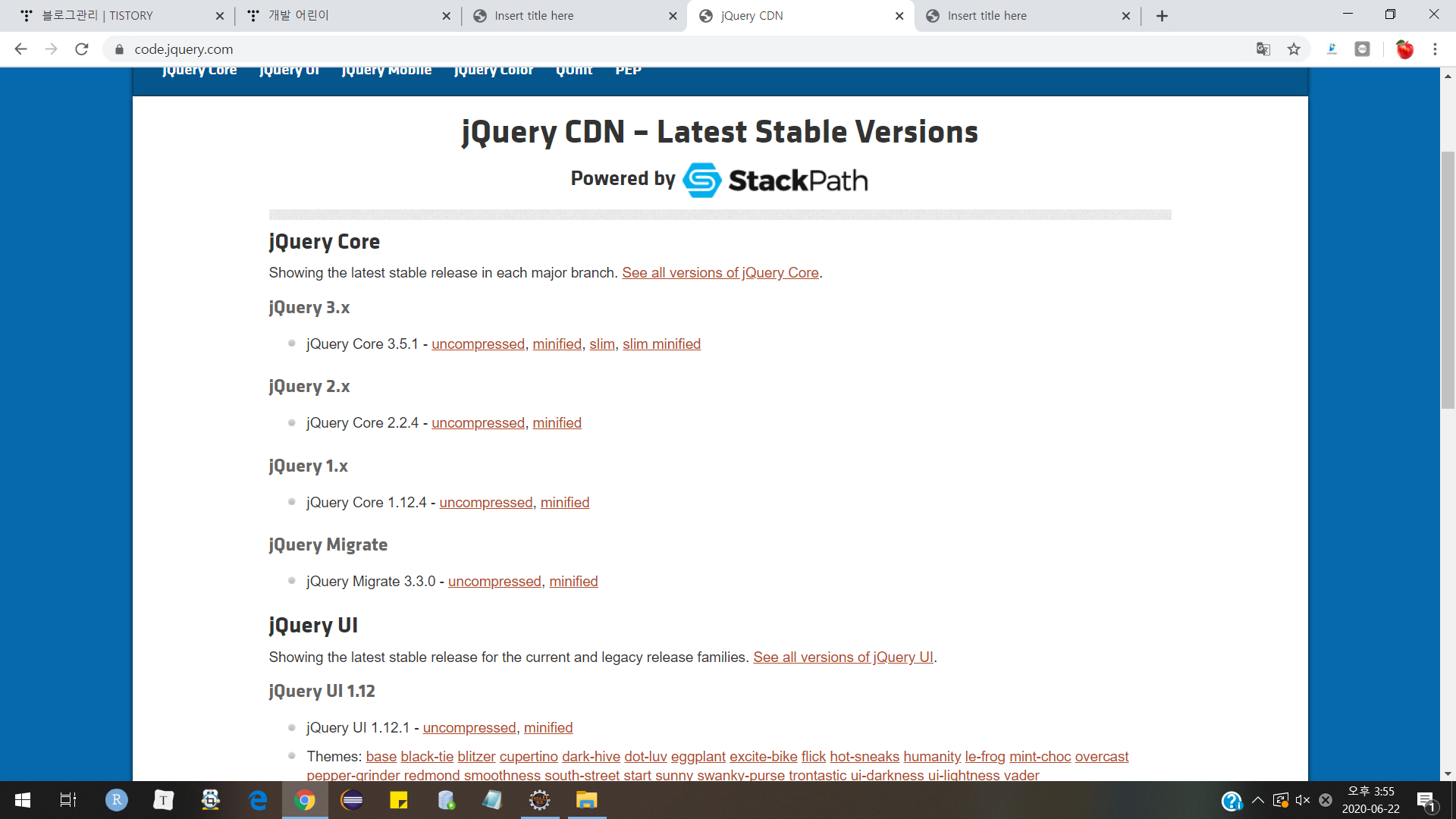
compressed : 압축 버전

compressed 버전은 이렇게 돼있다.

uncompressed는 이렇게 돼있다.

compressed 화면에서 우클릭 해서 다운받는다.

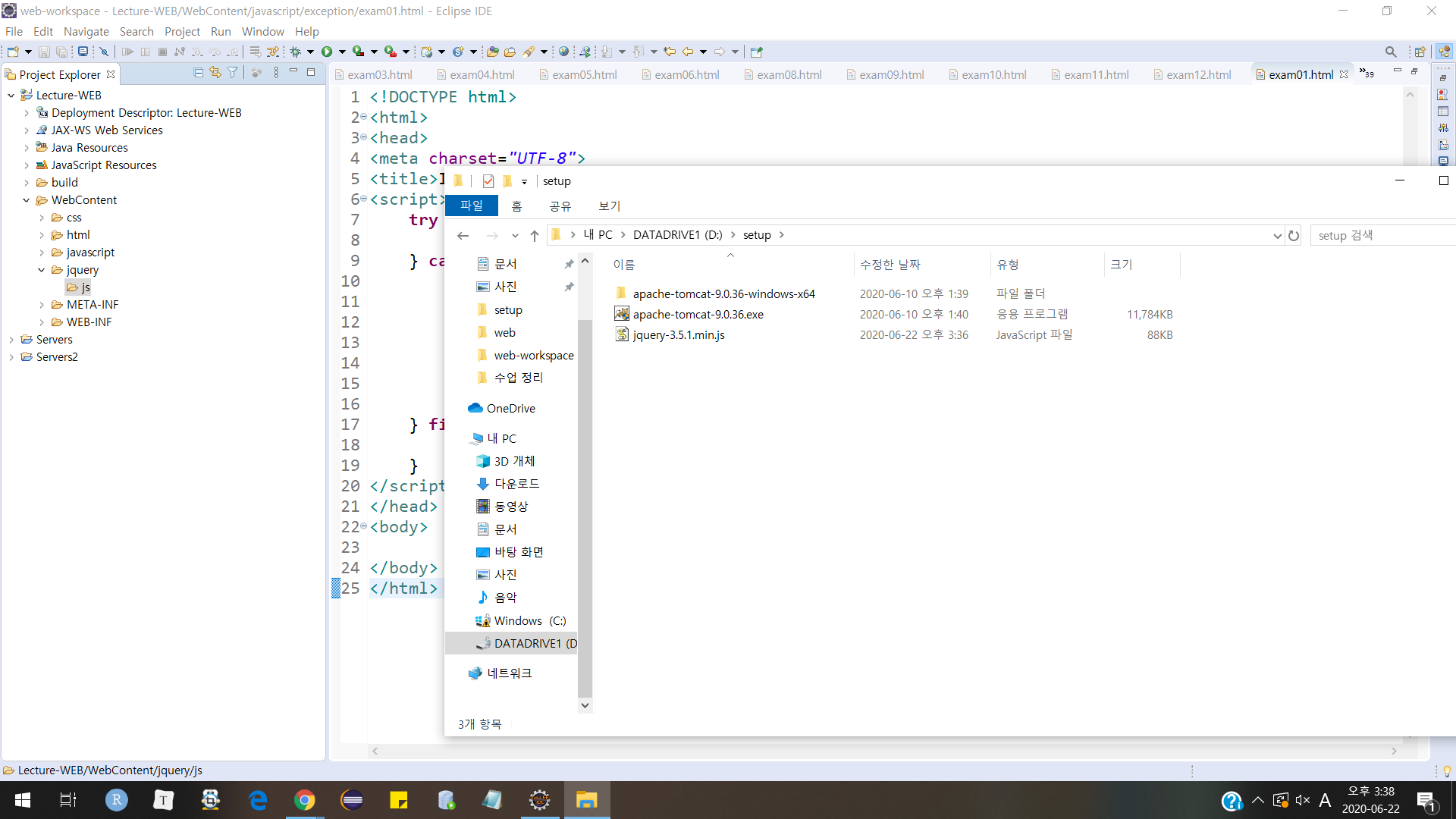
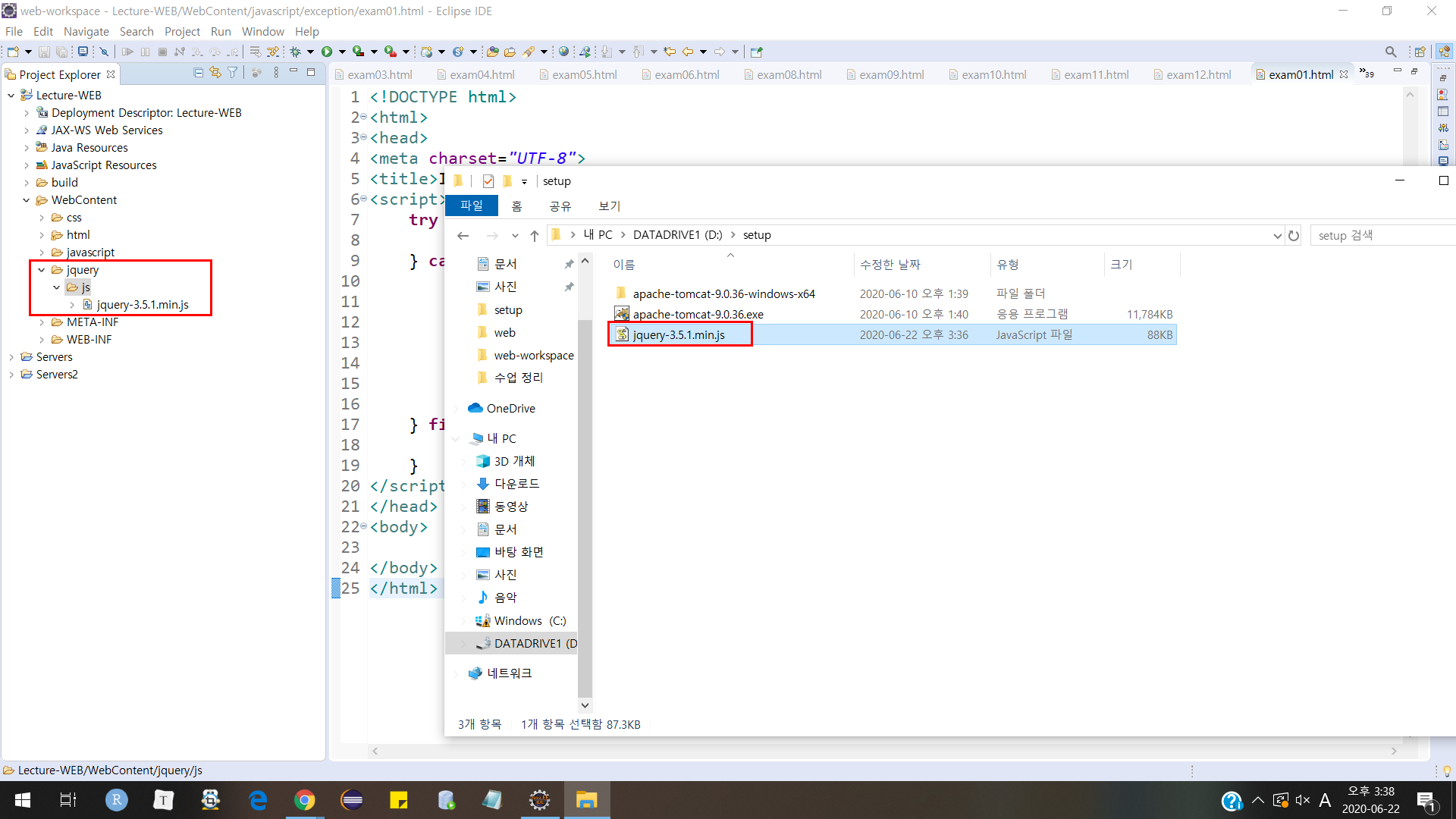
jquery 밑 js 폴더를 만들어서 거기에 파일을 카피한다.


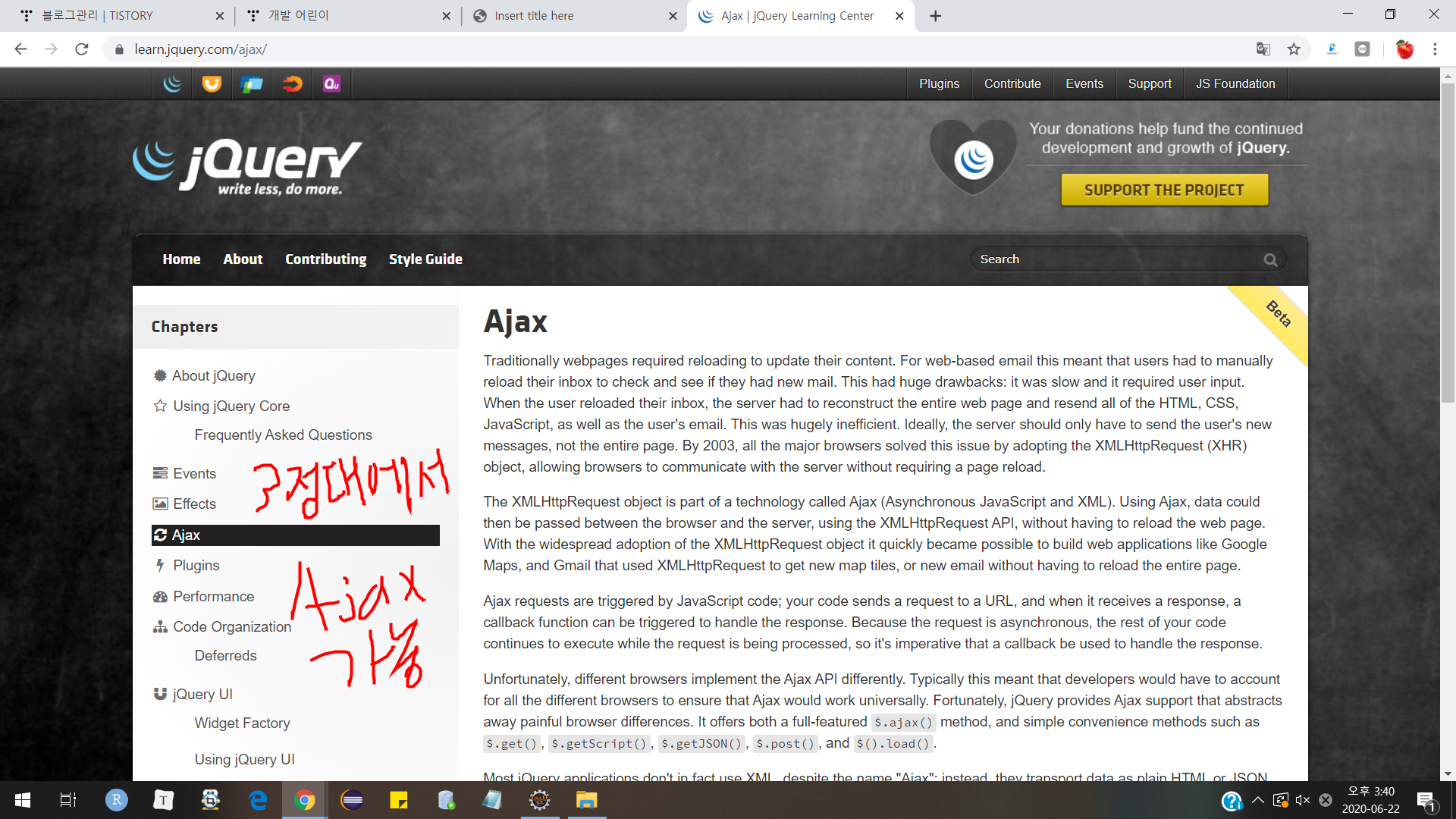
3 버전대부터 Ajax 지원된다. 사실 지금은 Ajax가 뭔지 모른다.

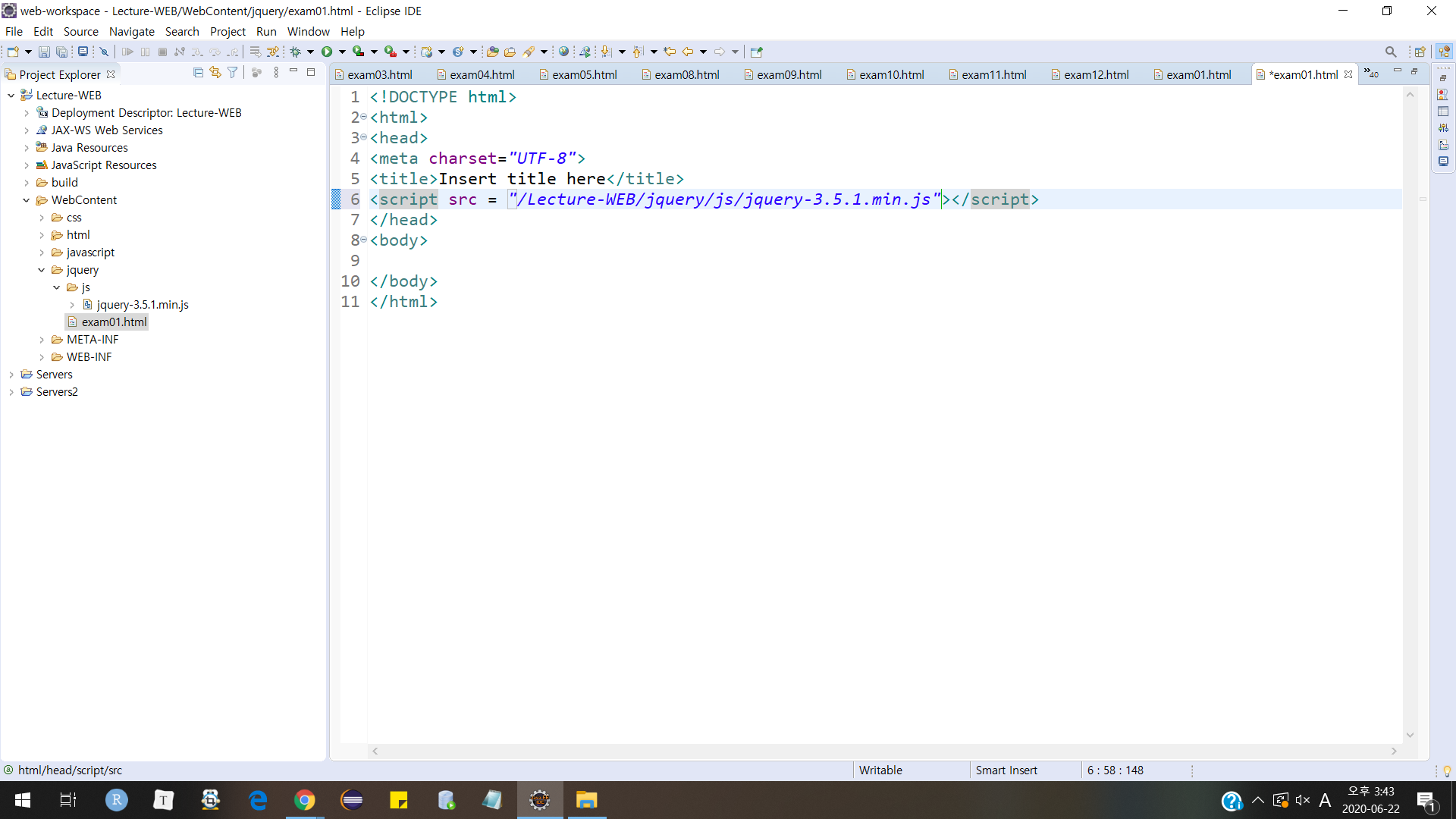
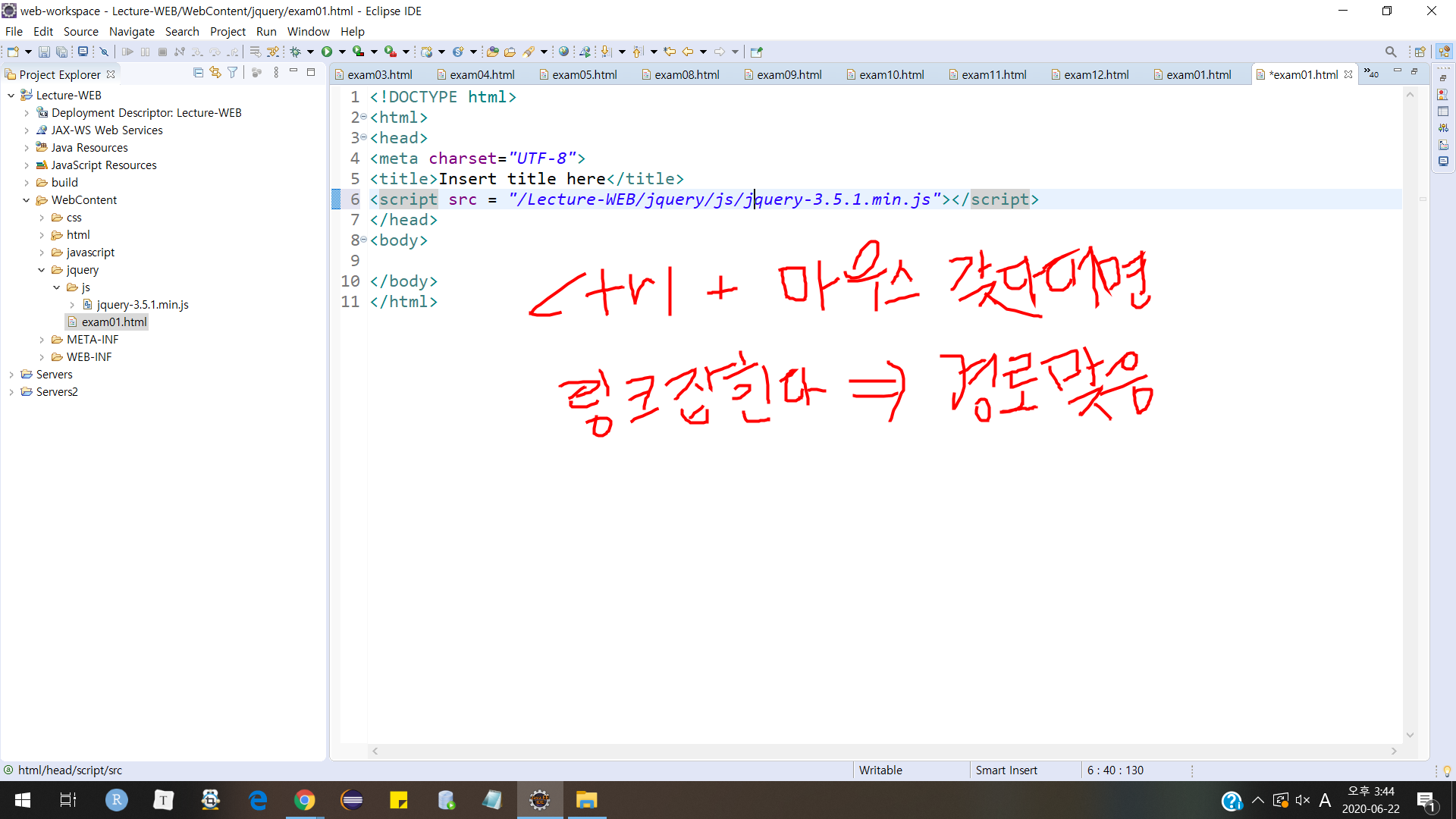
잘 설치됐는지 확인해보자. 먼저 경로를 지정해준다.

경로에 ctrl 눌리고 마우스를 올렸을 때 경로가 잡히면 경로가 제대로 설정된 것이다.

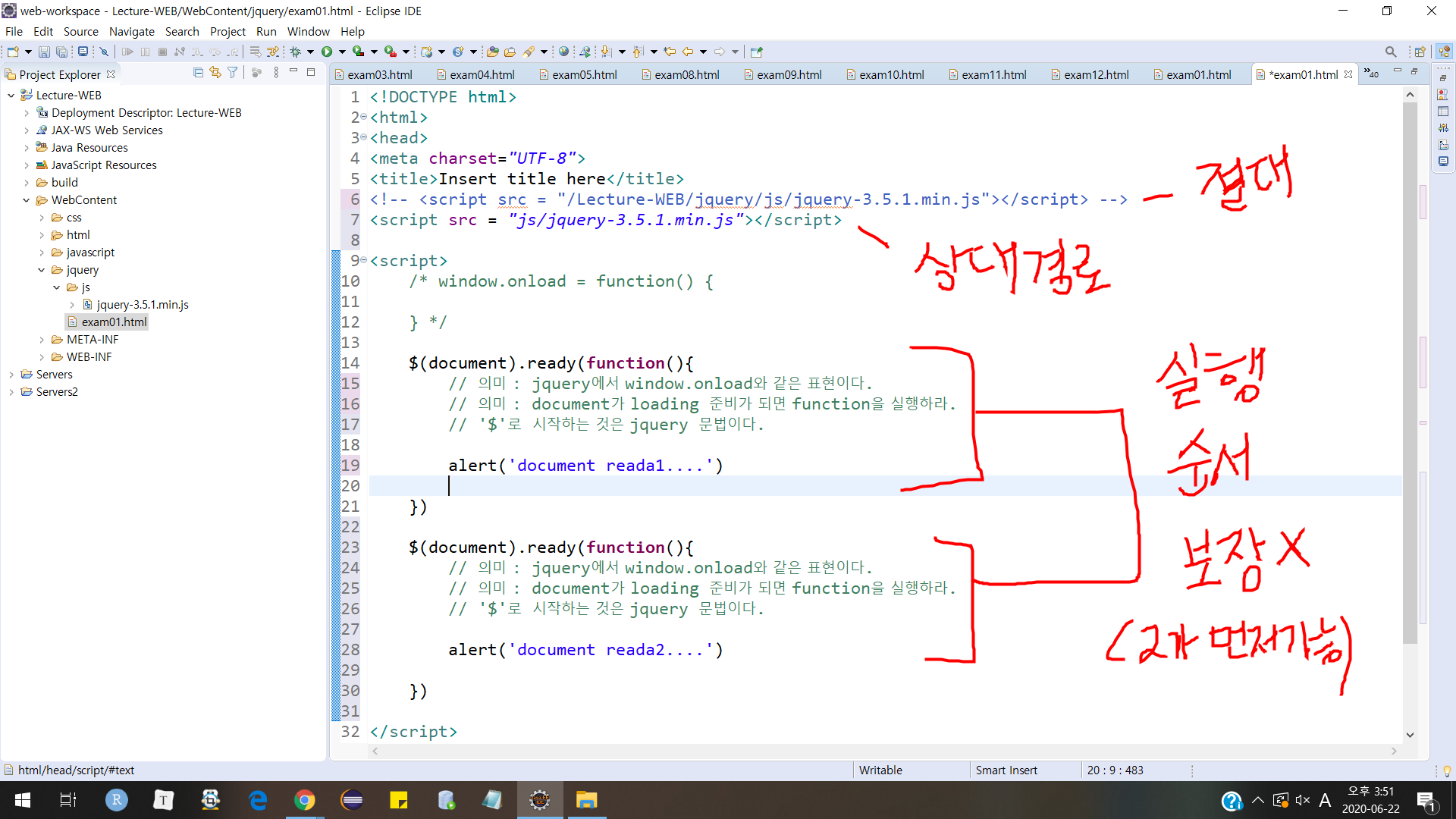
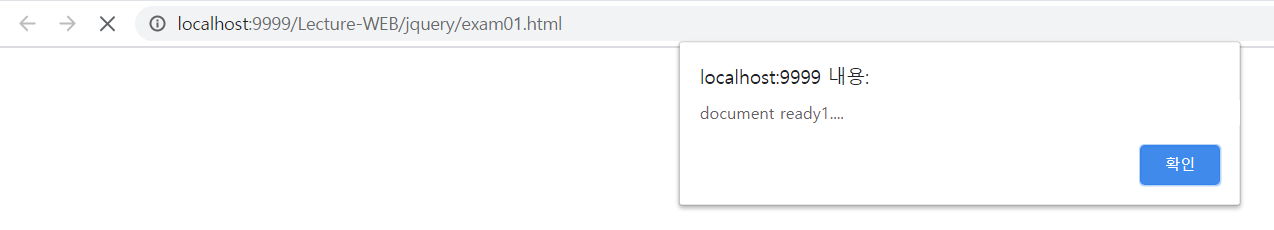
window.onload = function(){} 과 같은 의미를 가진 $(document).ready(function(){}) 사용해서 확인해본다.

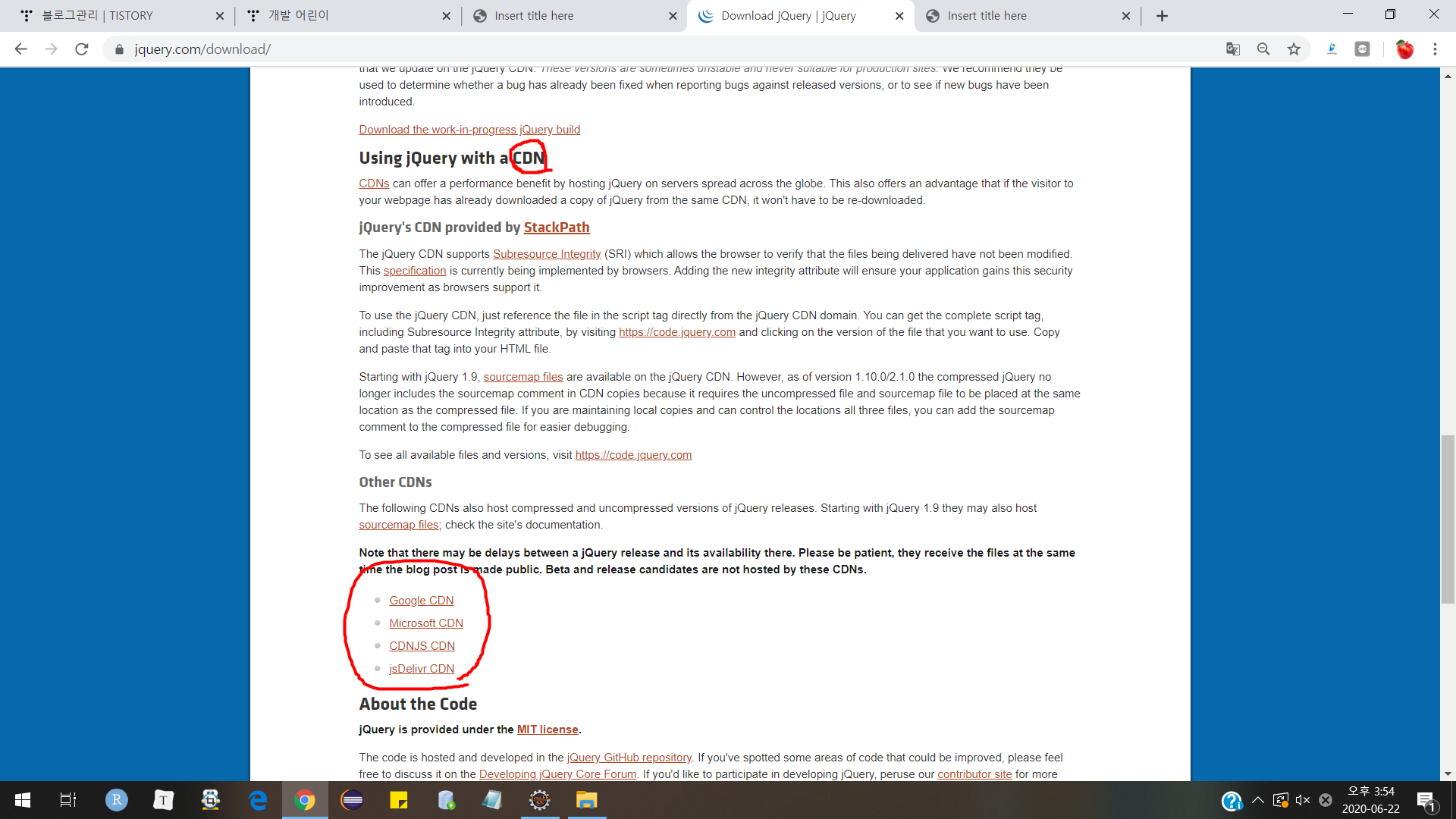
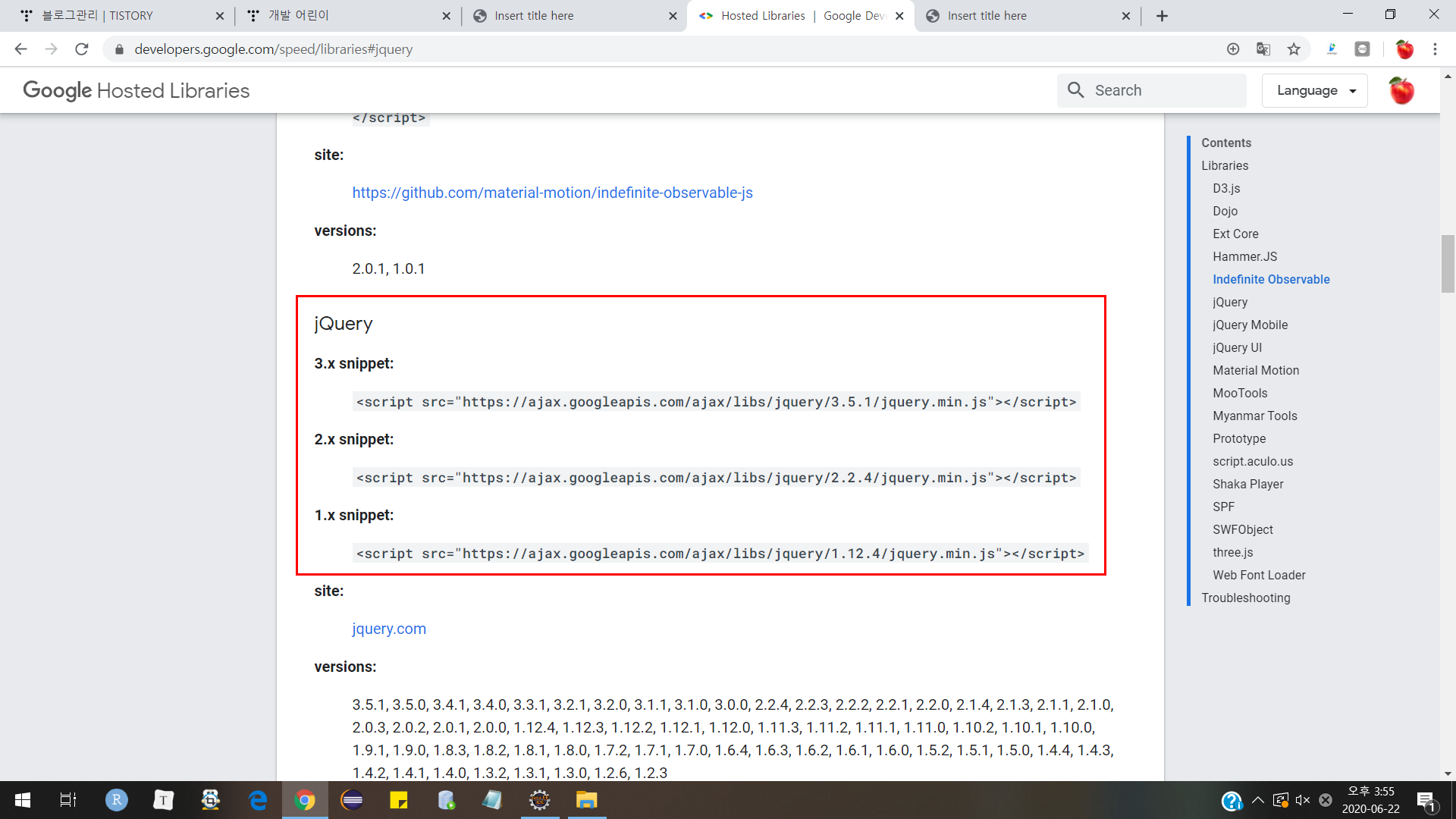
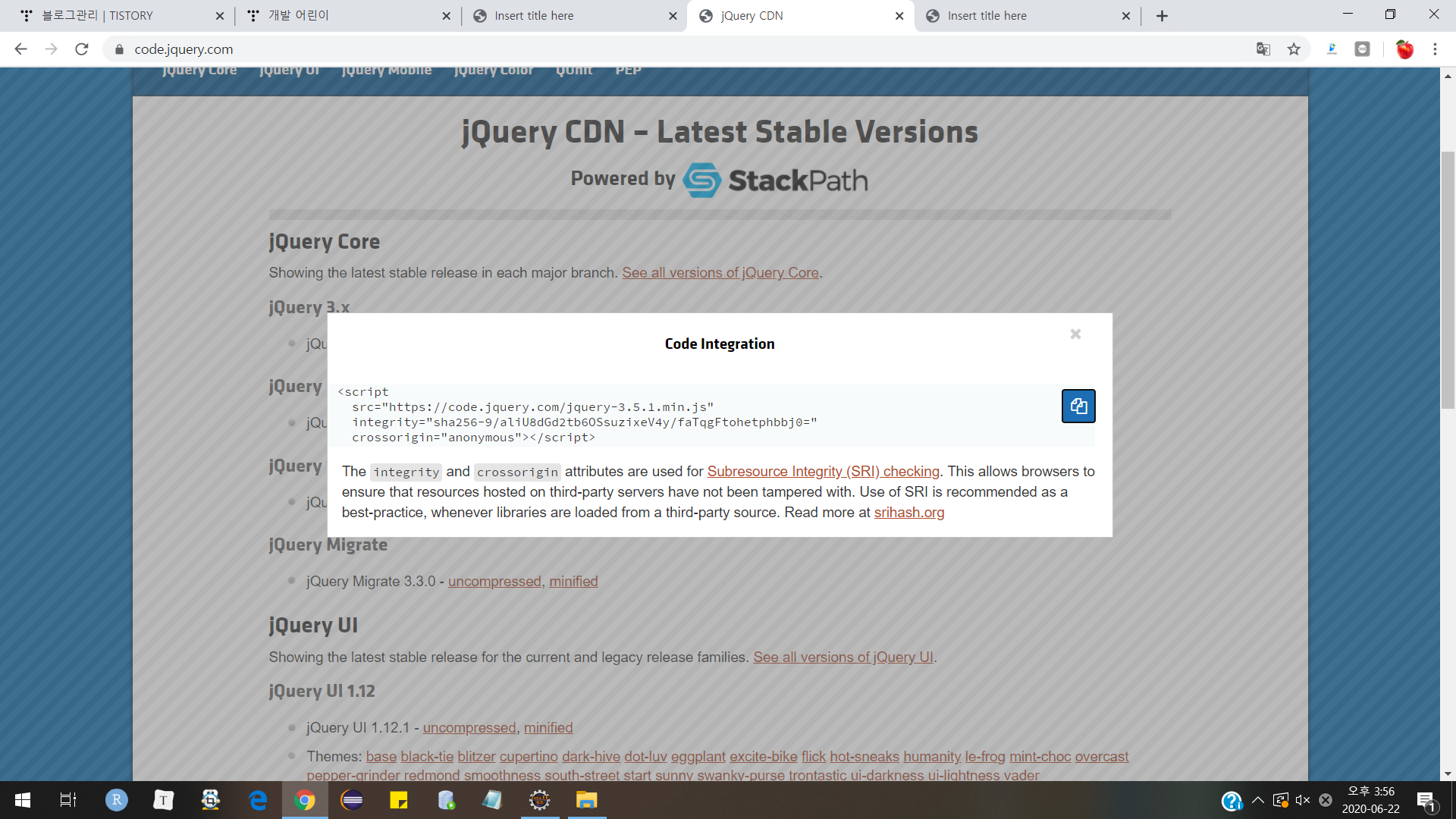
그런데, CDN을 통해 jQuery 사용할 수 있다.








<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- <script src = "/Lecture-WEB/jquery/js/jquery-3.5.1.min.js"></script> -->
<script src = "js/jquery-3.5.1.min.js"></script>
<!-- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> -->
<!-- <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> -->
<!-- 1 버전대의 최신 버전을 가져오는 방법 -->
<!-- <script src="https://code.jquery.com/jquery-latest.min.js"></script> -->
<!-- 3 버전대는 아직 안정화가 덜 됐다. 공공기관에서는 1점대를 많이 사용하고 있다. -->
<script>
/* window.onload = function() {
} */
$(document).ready(function(){
// 의미 : jquery에서 window.onload와 같은 표현이다. 즉, window.onload와 호환이 가능하다.
// 의미 : document가 loading 준비가 되면 function을 실행하라.
// '$'로 시작하는 것은 jquery 문법이다.
// $(document).ready(function({})의 순서는 랜덤이다. 스레드와 비슷하네.
alert('document ready1....')
})
$(document).ready(function(){
// 의미 : jquery에서 window.onload와 같은 표현이다.
// 의미 : document가 loading 준비가 되면 function을 실행하라.
// '$'로 시작하는 것은 jquery 문법이다.
alert('document ready2....')
})
$(function() {
// (document).ready 를 생략할 수 있다. 하지만, 명확성이 떨어진다. 웬만하면 다 적어서 사용하자.
alert('document ready3....')
})
</script>
</head>
<body>
</body>
</html>'웹 프로그래밍 > jQuery' 카테고리의 다른 글
| [jQuery] CSS 적용 (table 홀수 행, 짝수 행 따로 적용하기) (0) | 2020.06.23 |
|---|---|
| [jQuery] jQuery API 활용 예제 : 버튼 숨기기 (0) | 2020.06.23 |
| [jQuery] jQuery 객체와 JS 객체의 구분 (0) | 2020.06.23 |
| [jQuery] 속성을 지정한 선택자 활용 : $('a[target]').hide (0) | 2020.06.23 |
| [jQuery] 선택자, 후손태그 & 자식태그, :first & :first-child (0) | 2020.06.22 |


