jQuery에서 선택자 형태
- $('태그명')
- $('태그명#id명')
- $('#id명') ==> id는 문서 내 유일하니까. 위와 같은 의미다. 다만 아래와 같은 경우가 있다.
// p태그 중 id가 id01인 것과, 클래스명이 c01인 것 지우기
//$('p#id01').remove()
//$('p.c01').remove()
$('p').remove('#id01, .c01') //싱글쿼테이션이 감싸는 것 주의- $('.클래스명)
- $('태그명.클래스명')
.hide() : display를 none으로 바꿔준다.
.show() : 반대 개념이라고 함.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src = "js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function() {
alert('ready...')
// $('h1').hide() //display 속성값을 none 으로 바꿔준다. 아래는, JS 문법으로 해당 기능을 구현한 것. 매우 편리하다.
/*
let h1Tags = document.getElementsByTagName('h1')
for(var i in h1Tags) {
h1Tags[i].style.display = 'none'
}
*/
$('#h01').hide() //id가 h01인 것의 display 속성값을 none으로 바꾸기.
$('.h02').hide() //class가 h02인 것의 display 속성값을 none으로 바꾸기.
//응용1
$('h1.h02').hide() //h1 태그 중에서 class가 h02 인 것
//응용2
$('*').hide() // 와일드카드를 활용해서 모든 것의 display 속성값을 none으로 바꾸기
//응용3
$('body > *').hide() // body 밑의 모든 것의 ~
//응용4
$('h1:first').hide() // h1 태그의 첫번째의 ~
$('h1:last').hide() // h1 태그의 마지막의 ~
})
</script>
</head>
<body>
<hr>
<h1 id = "h01">Hello</h1>
<h1 id = "h02">Hi</h1>
<h2 class = "h02">Good-bye</h2>
<hr>
<h1 class = "h01">Hello</h1>
<h1 class = "h02">Hi</h1>
</body>
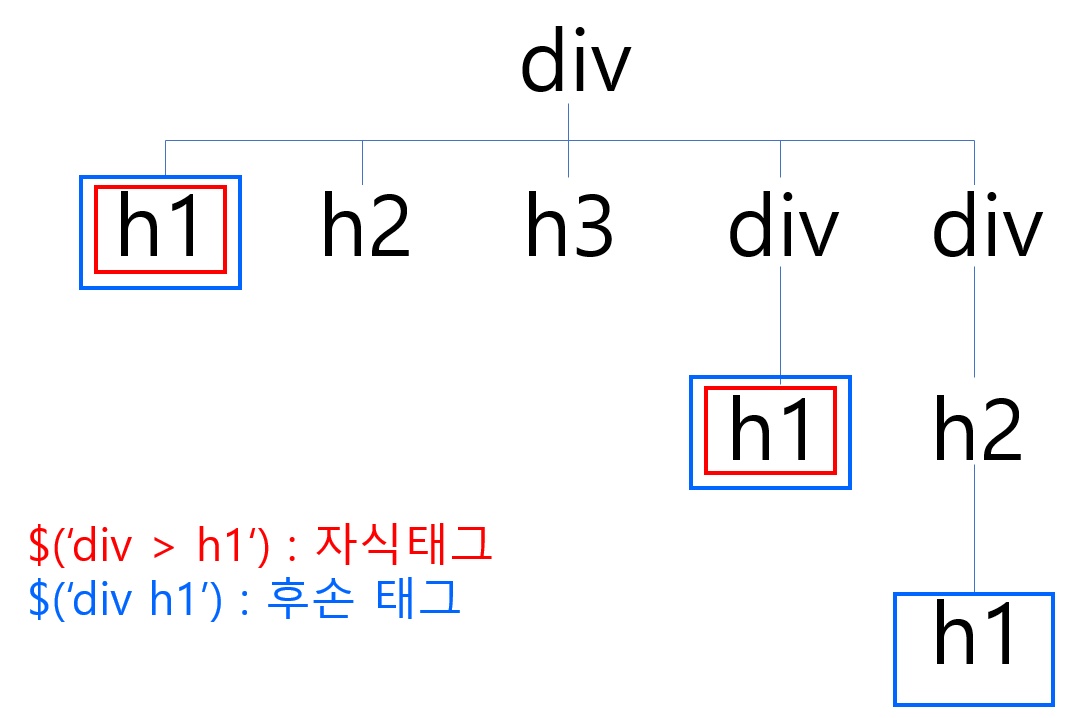
</html>자식태그와 후손 태그를 비교해보자.
자식 태그는 부모가 업고있다는 모양을 나타내기 위해 '>'를 쓴다고 생각하자.


$('ul li:first') => 전체 ul 중 첫번째
$('ul li:first-child') => 각 ul 중 첫번째
$('ul li:last') => 전체 ul 중 마지막
$('ul li:last-child') => 각 ul 중 마지막
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src = "js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function() {
alert('ready')
// $('ul li').hide() // ===> 후손태그(자식 포함). 일반적으로 ul태그 밑에는 1레벨로 li가 바로 오기 때문에, ul li로 쓰나 ul > li로 쓰나 의마가 같다.
// $('ul > li').hide() ==> 자식태그
// $('ul li:first').hide().hide() ==> 축구
// $('ul li:last').hide().hide() ==> 국밥
// $('ul li:first-child').hide() ==> 각 그룹 별 first : 축구, 떡볶이
$('ul li:last-child').hide() // ==> 각 그룹 별 last : 골프, 국밥
})
</script>
</head>
<body>
<h1>스포츠 종류</h1>
<ul>
<li>축구</li>
<li>농구</li>
<li>야구</li>
<li>골프</li>
</ul>
<h1>음식 종류</h1>
<ul>
<li>떡볶이</li>
<li>오뎅</li>
<li>순대</li>
<li>국밥</li>
</ul>
</body>
</html>'웹 프로그래밍 > jQuery' 카테고리의 다른 글
| [jQuery] CSS 적용 (table 홀수 행, 짝수 행 따로 적용하기) (0) | 2020.06.23 |
|---|---|
| [jQuery] jQuery API 활용 예제 : 버튼 숨기기 (0) | 2020.06.23 |
| [jQuery] jQuery 객체와 JS 객체의 구분 (0) | 2020.06.23 |
| [jQuery] 속성을 지정한 선택자 활용 : $('a[target]').hide (0) | 2020.06.23 |
| [jQuery] jQuery 설치 방법 및 기본 예 : $(document).ready(function(){}) (0) | 2020.06.22 |


